
Chessbuds
Teaching kids the world’s favorite board game
Role:
Founder, product designer
Product:
Web app, website, board game
Duration: 2 years (2021-2023)
Tools:
Figma, Adobe Creative Cloud, Zbrush
Duration:
6 months (July-December 2022)
The story of Chessbuds
Chess is one of the most popular games on earth. It is played by millions each day, over physical boards and digital servers, transcending age, ability, culture, and nationality.
Yet for many kids, chess remains complex, inaccessible, and hard to learn. As a child, I always found chess difficult to grasp. Despite reading strategy books, taking lessons, and going to chess club at my local library, I never felt comfortable with the Game of Kings.
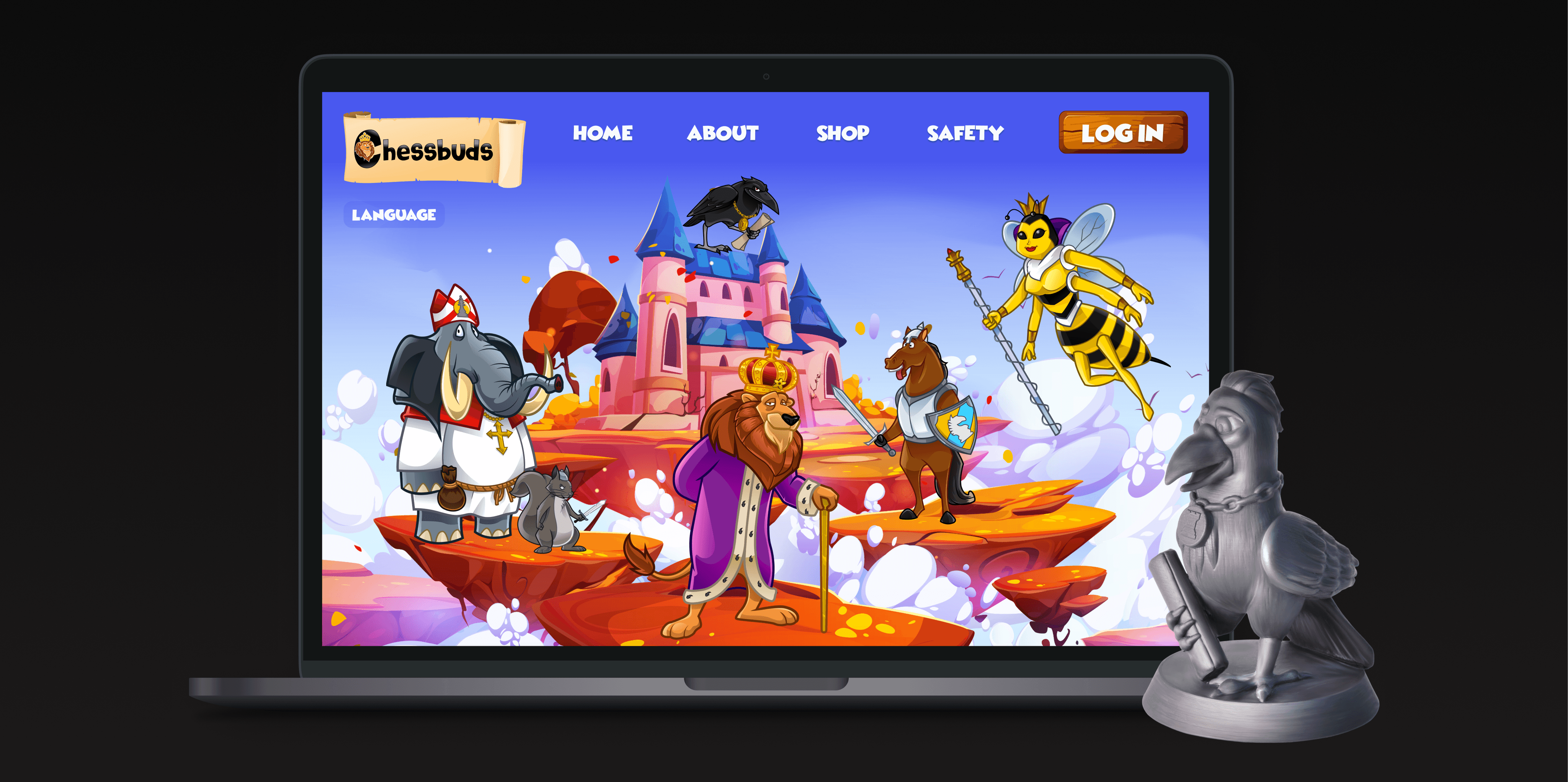
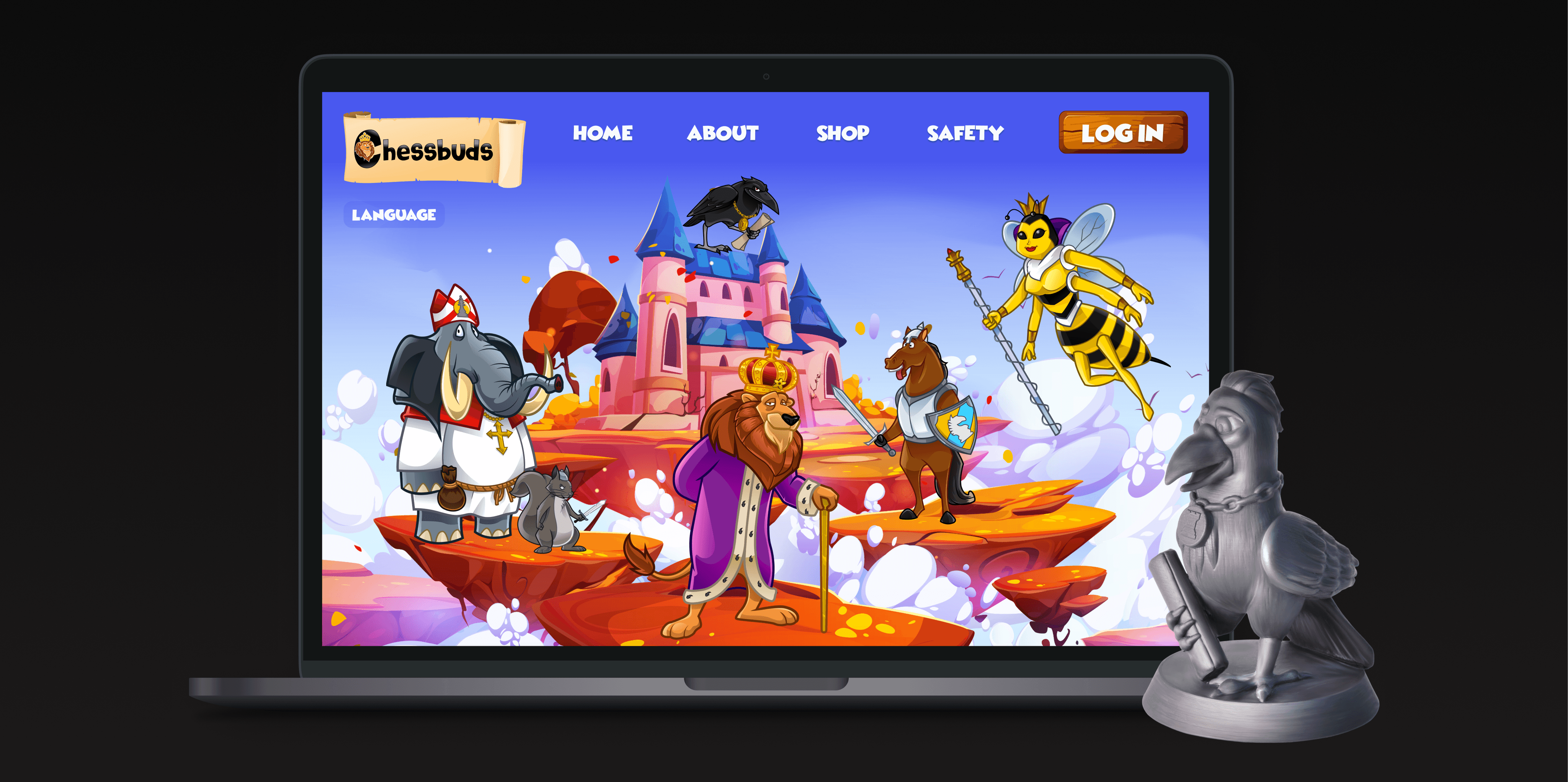
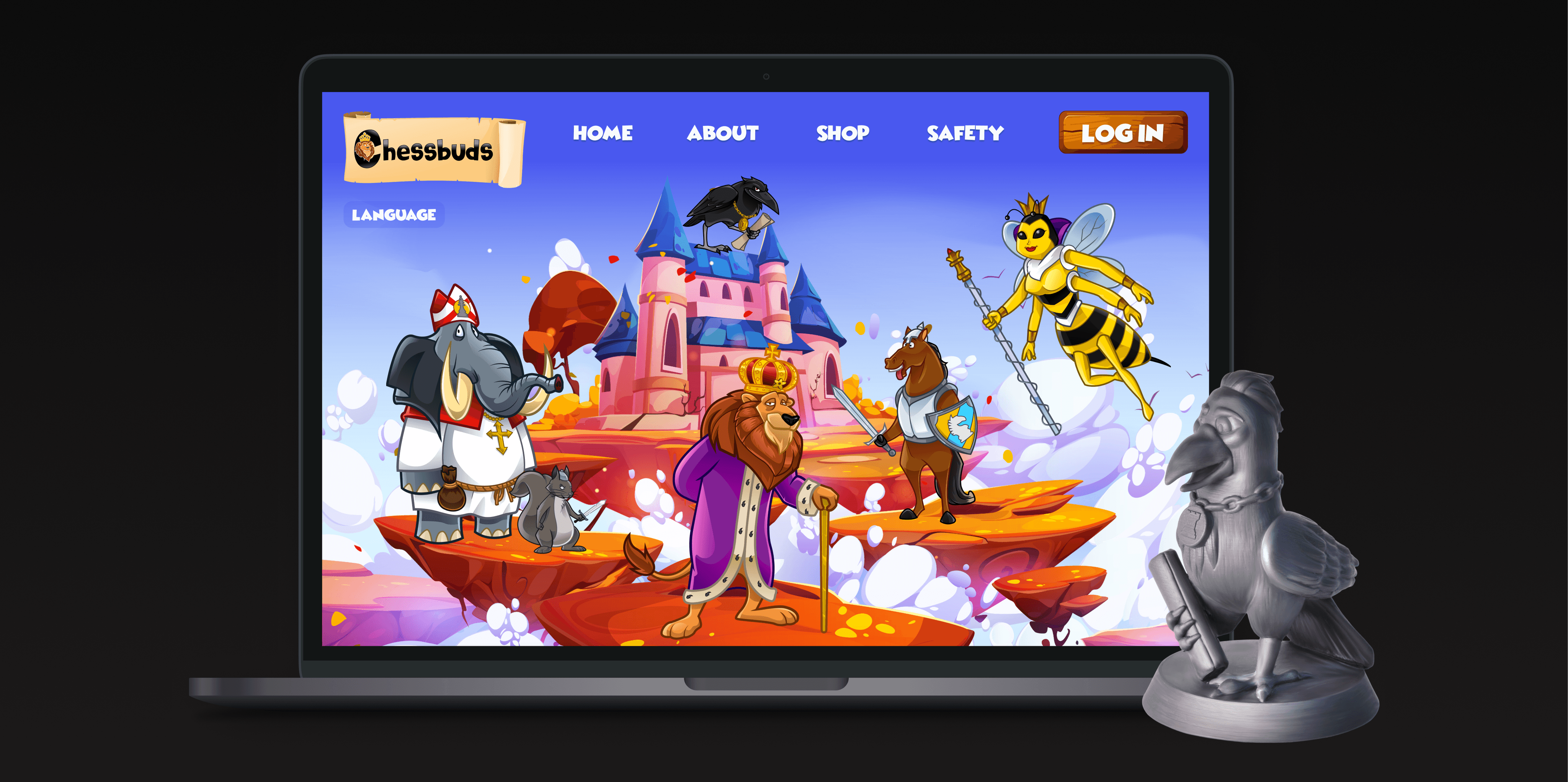
Many years later, I set out to design a product to help young people learn chess. My solution is Chessbuds, a digital user experience to jumpstart the chess journey for children the right way. Come “check” it out!

Design process
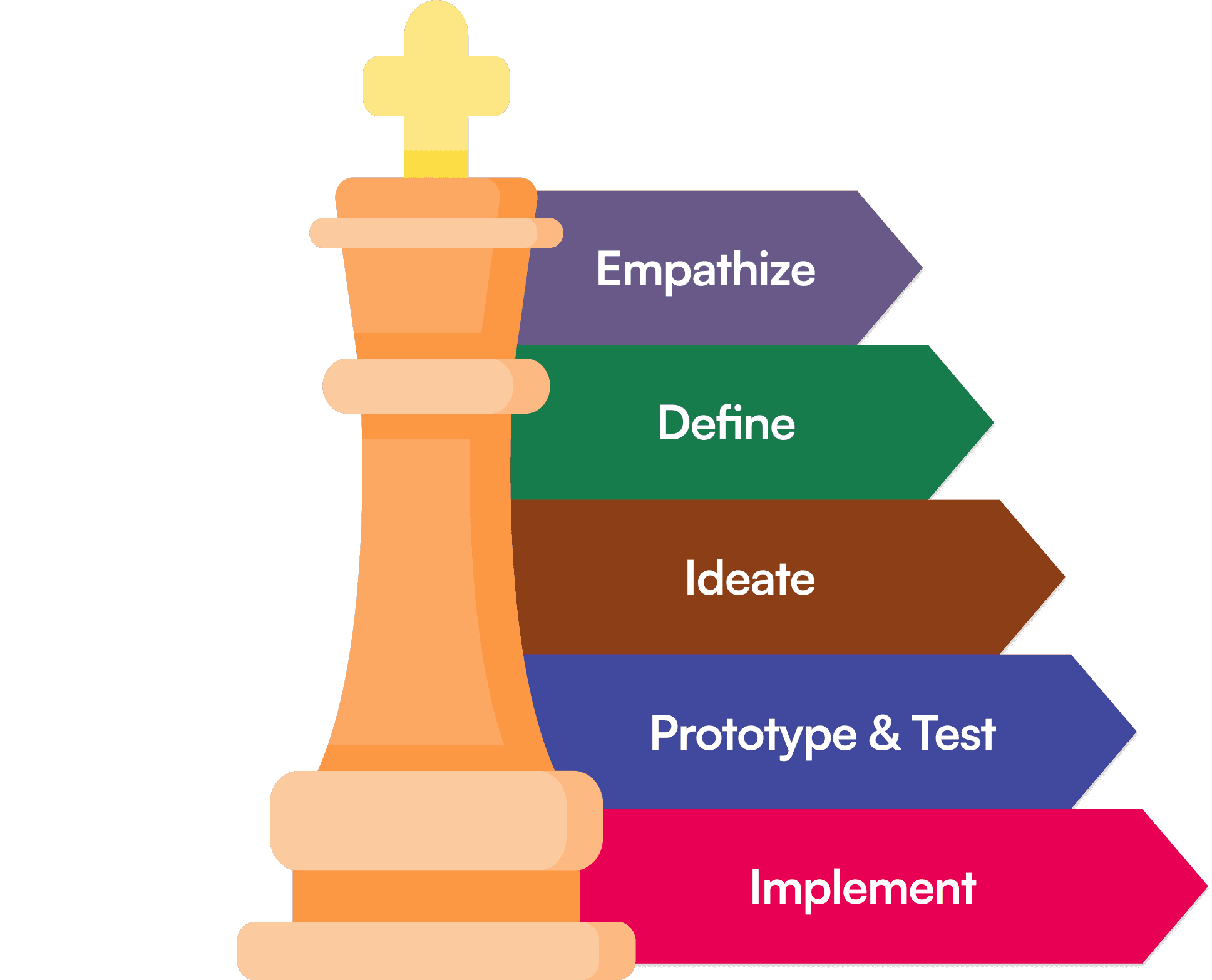
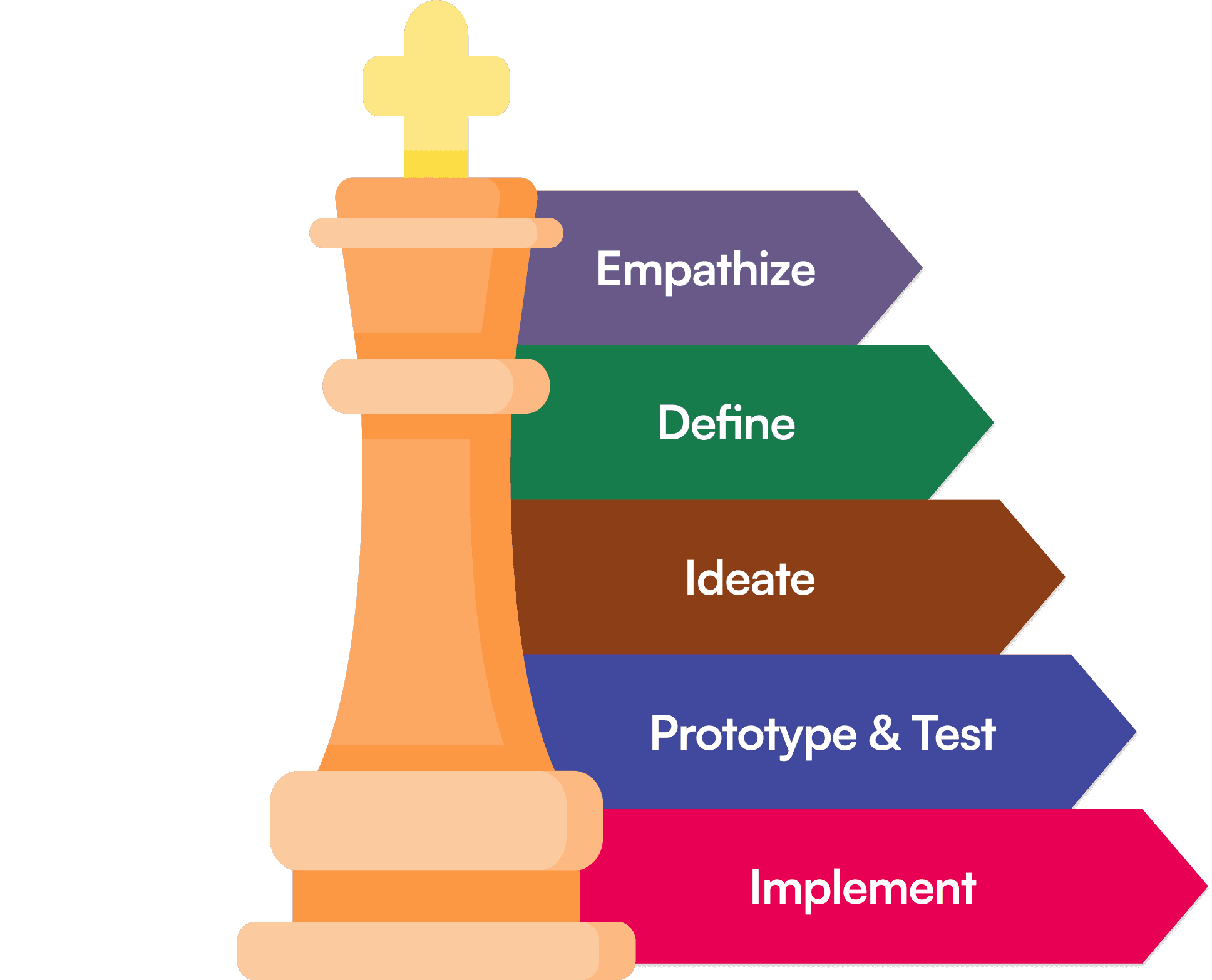
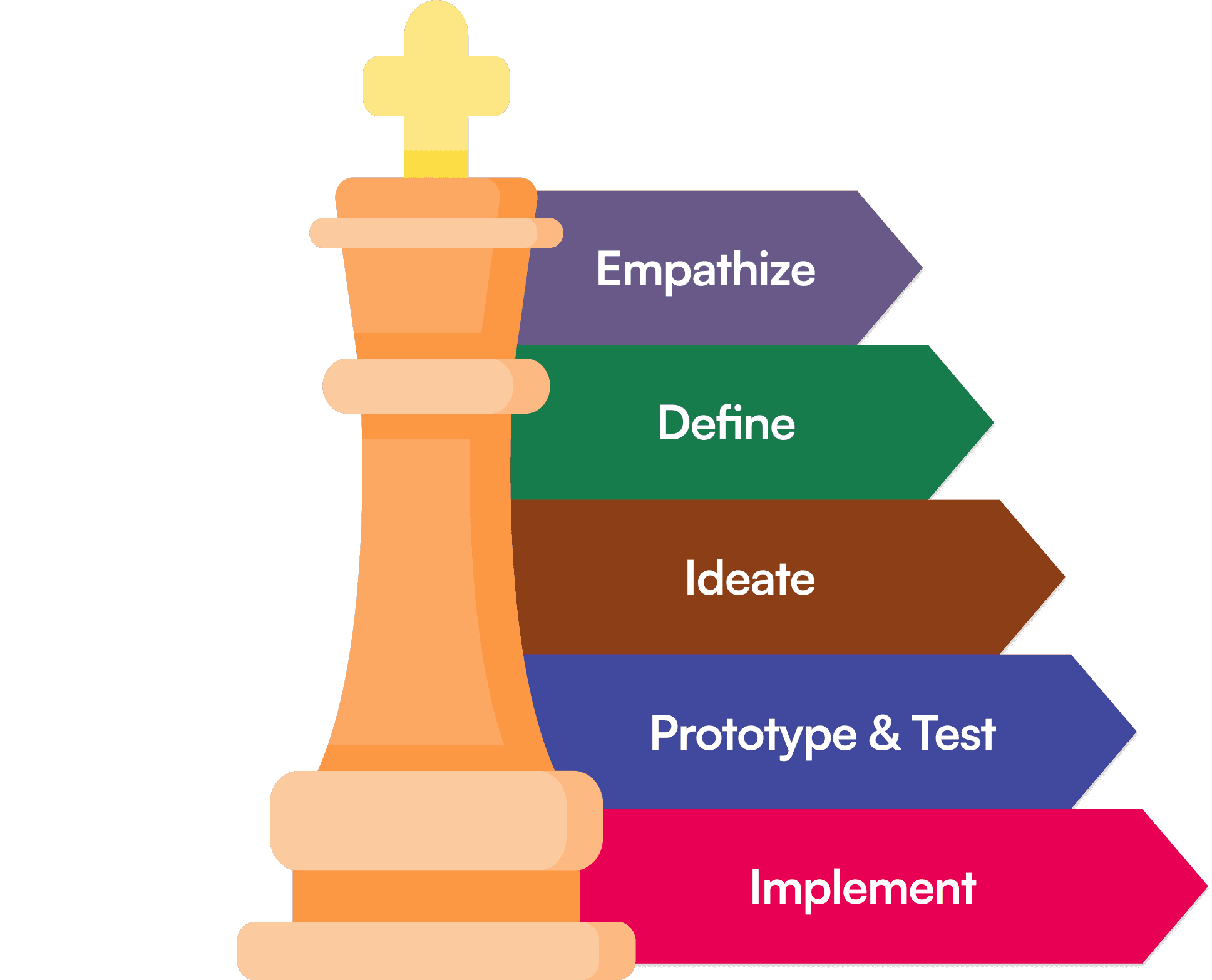
I broke this project down into five stages based on the Design Thinking Method.


I. Empathize
I conducted a mix of in-person and online interviews with five volunteers ages 8-12, representing the target audience for my product. I selected participants with a diverse mix of gender identities, socio-economic backgrounds, abilities, and levels of chess experience, from no prior chess knowledge to advanced players.
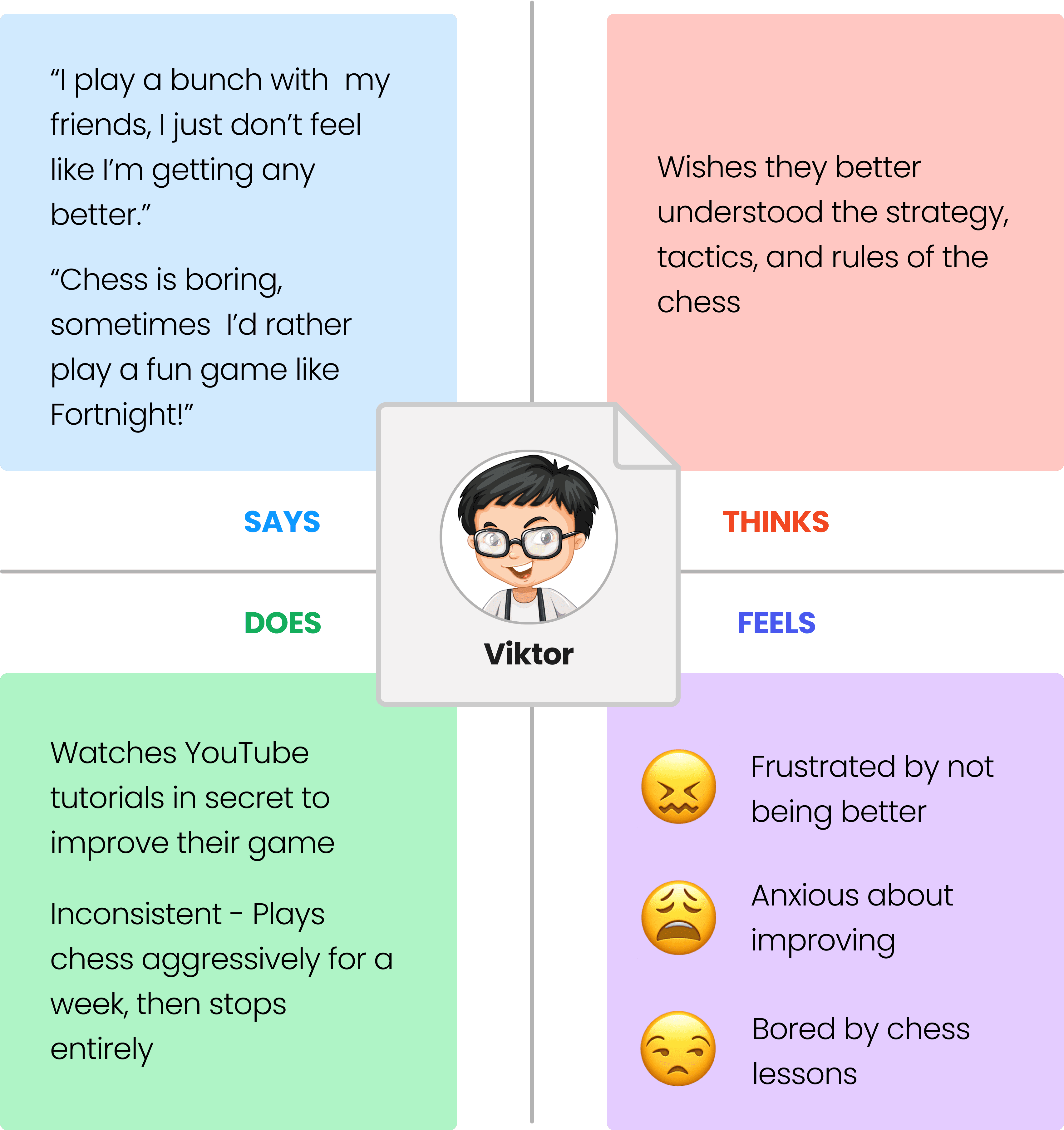
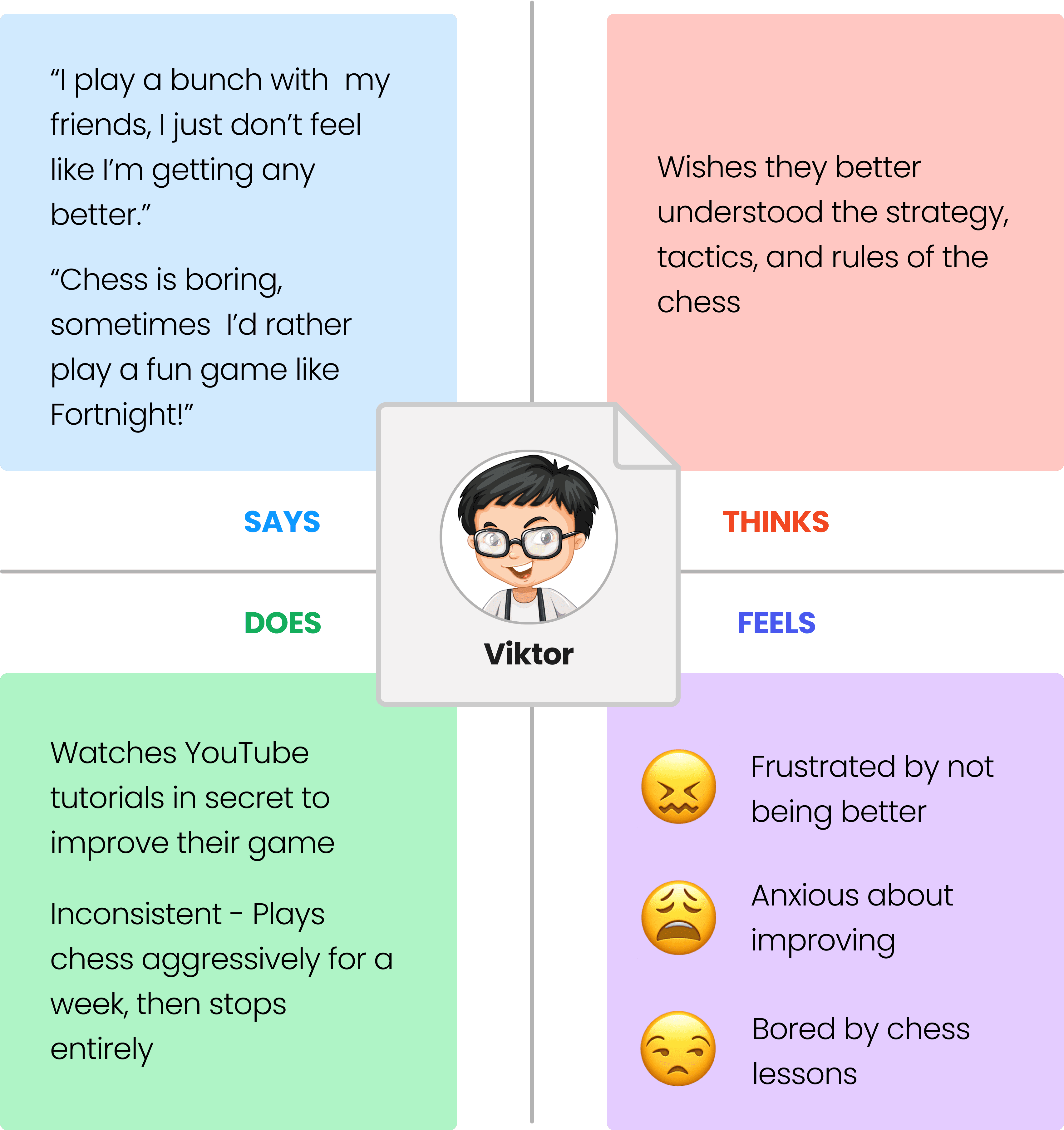
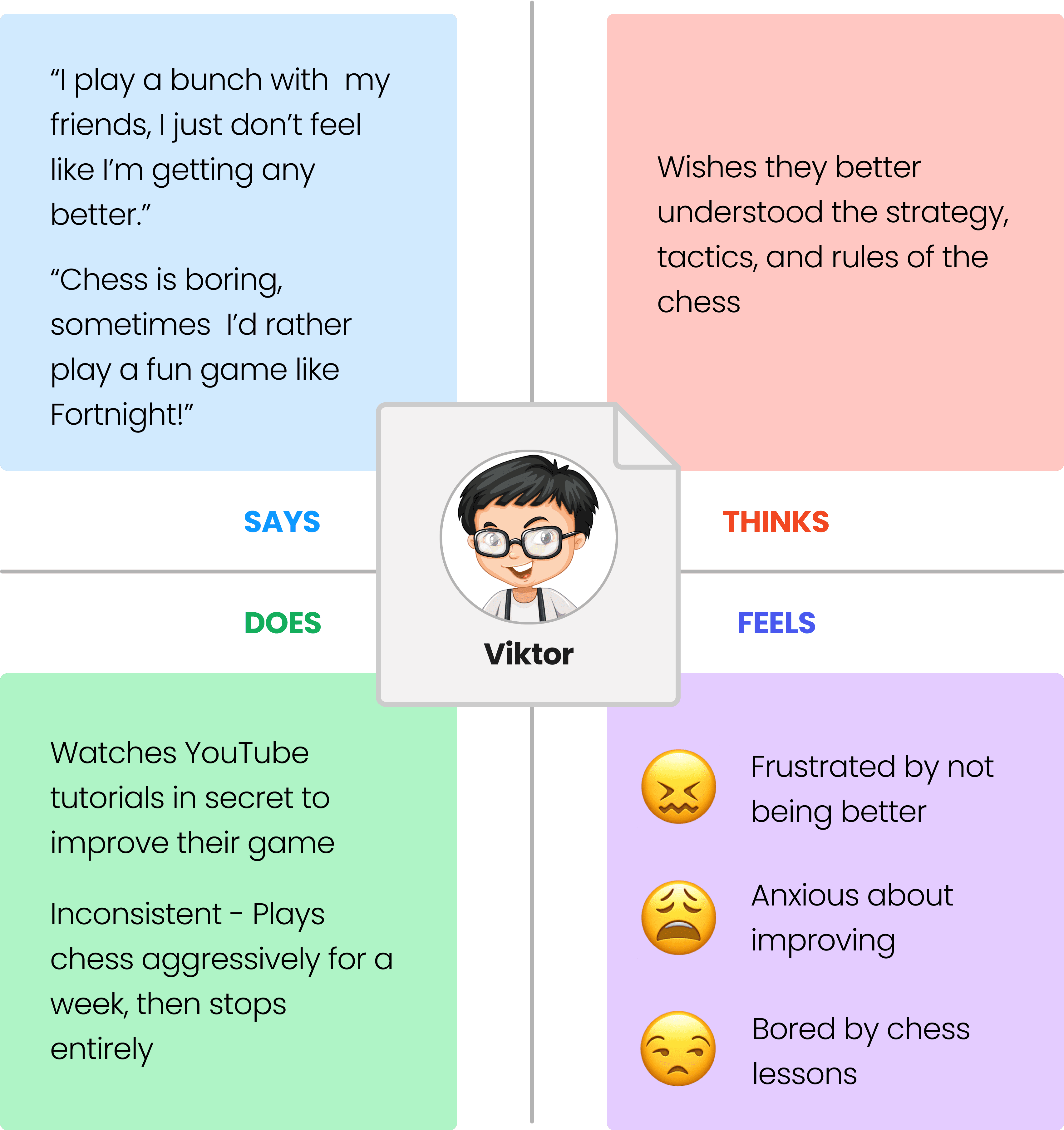
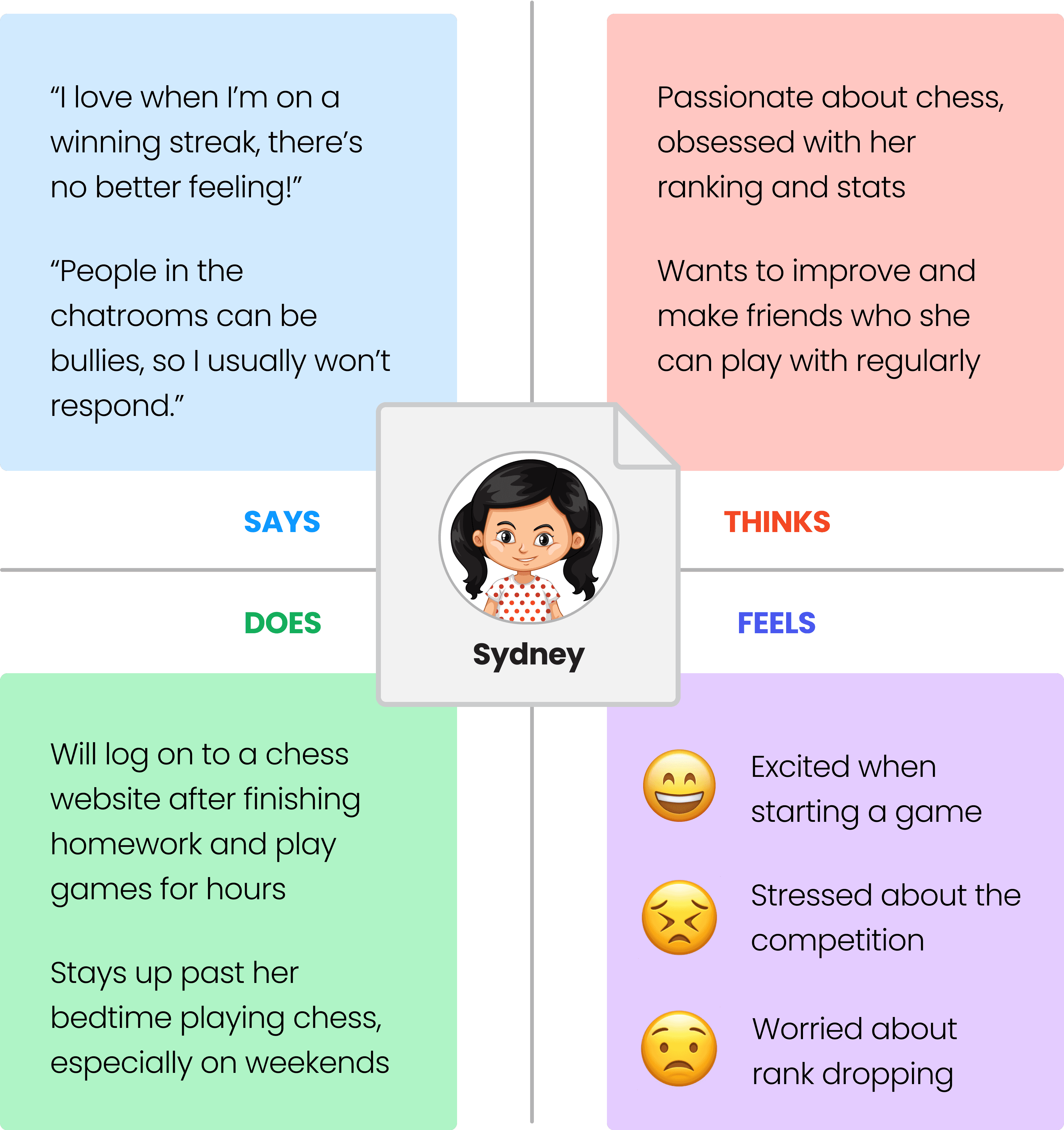
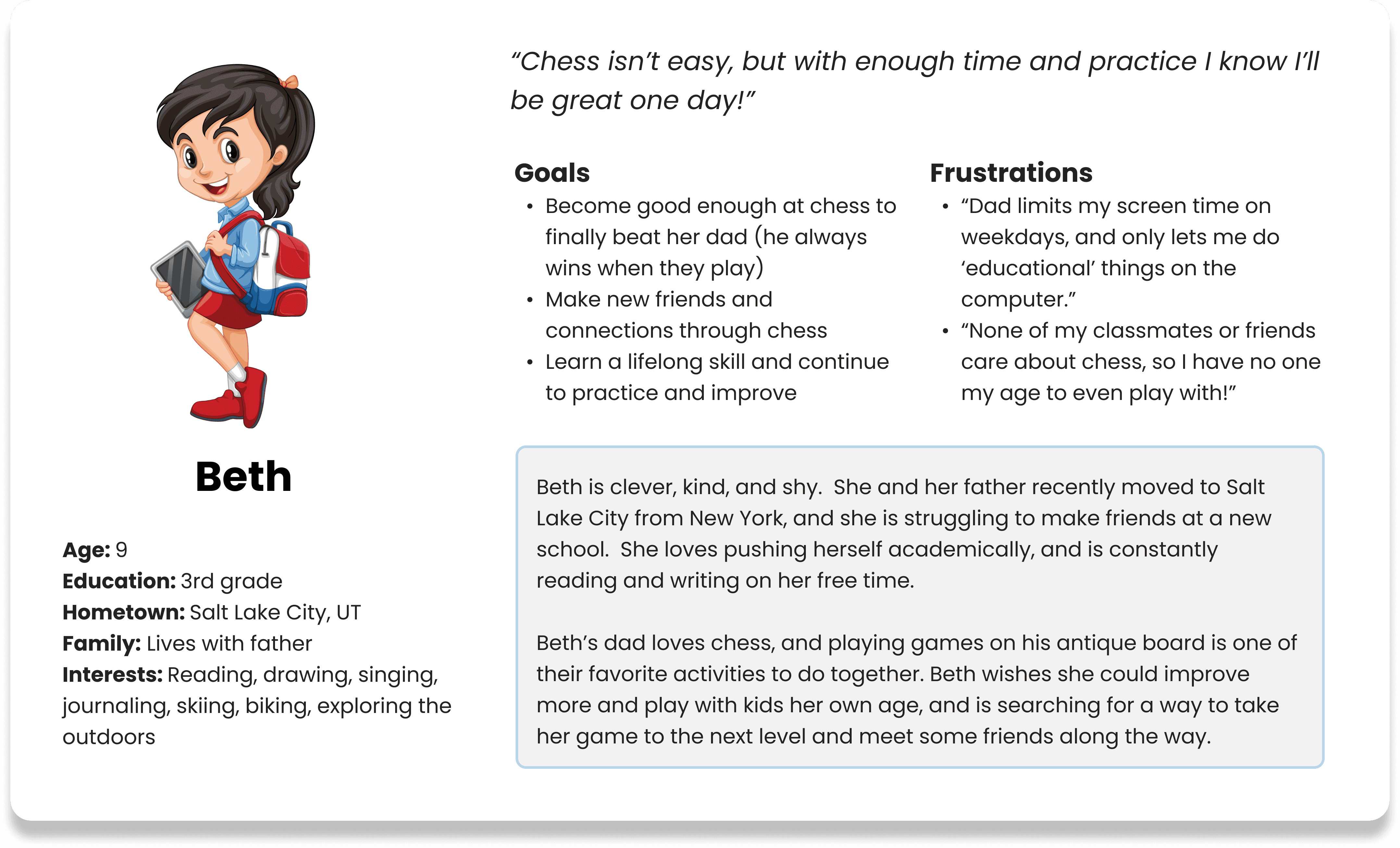
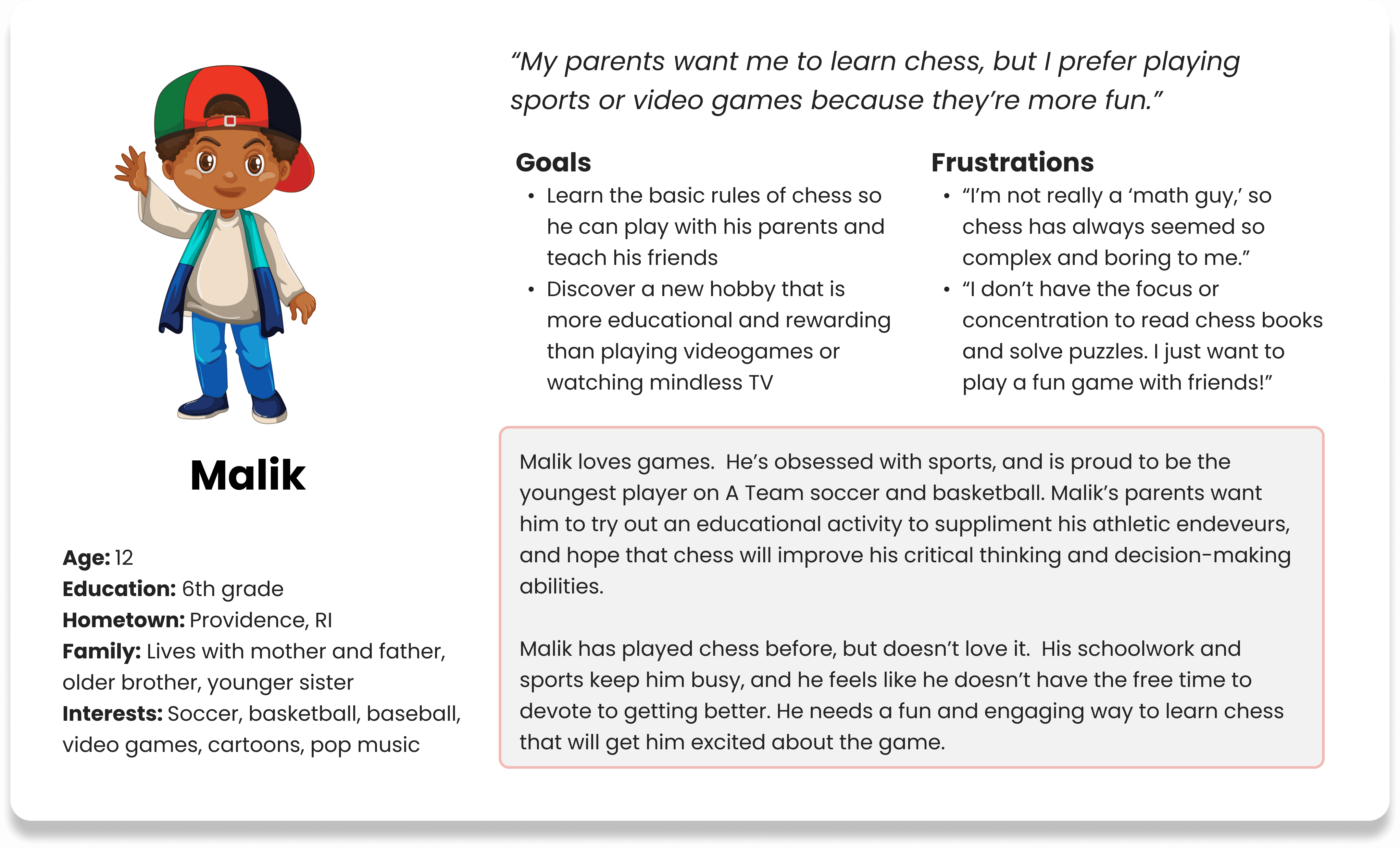
I leveraged my results to create empathy maps, user personas, and problem statements, and identified pain points and goals of hypothetical users:
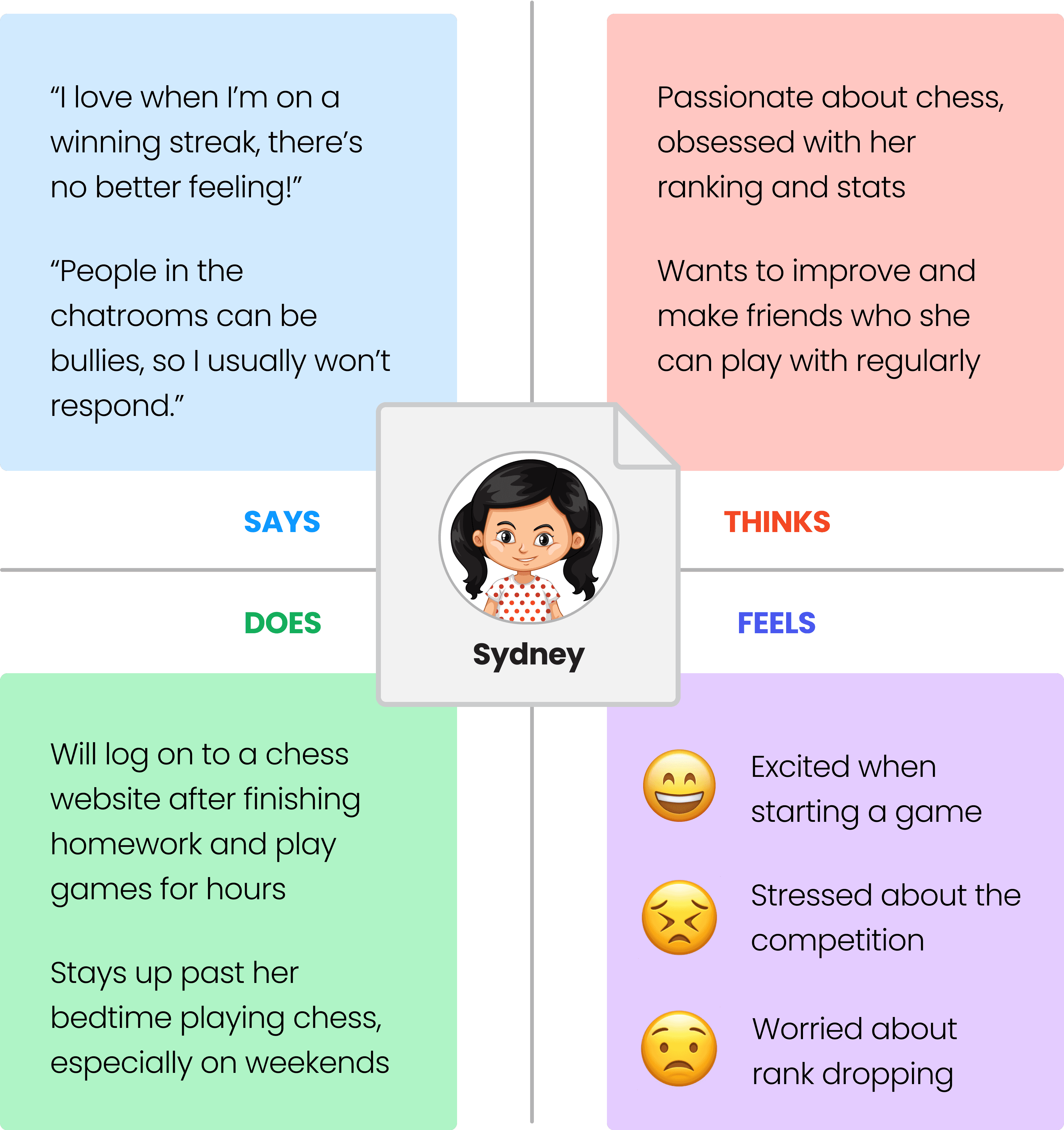
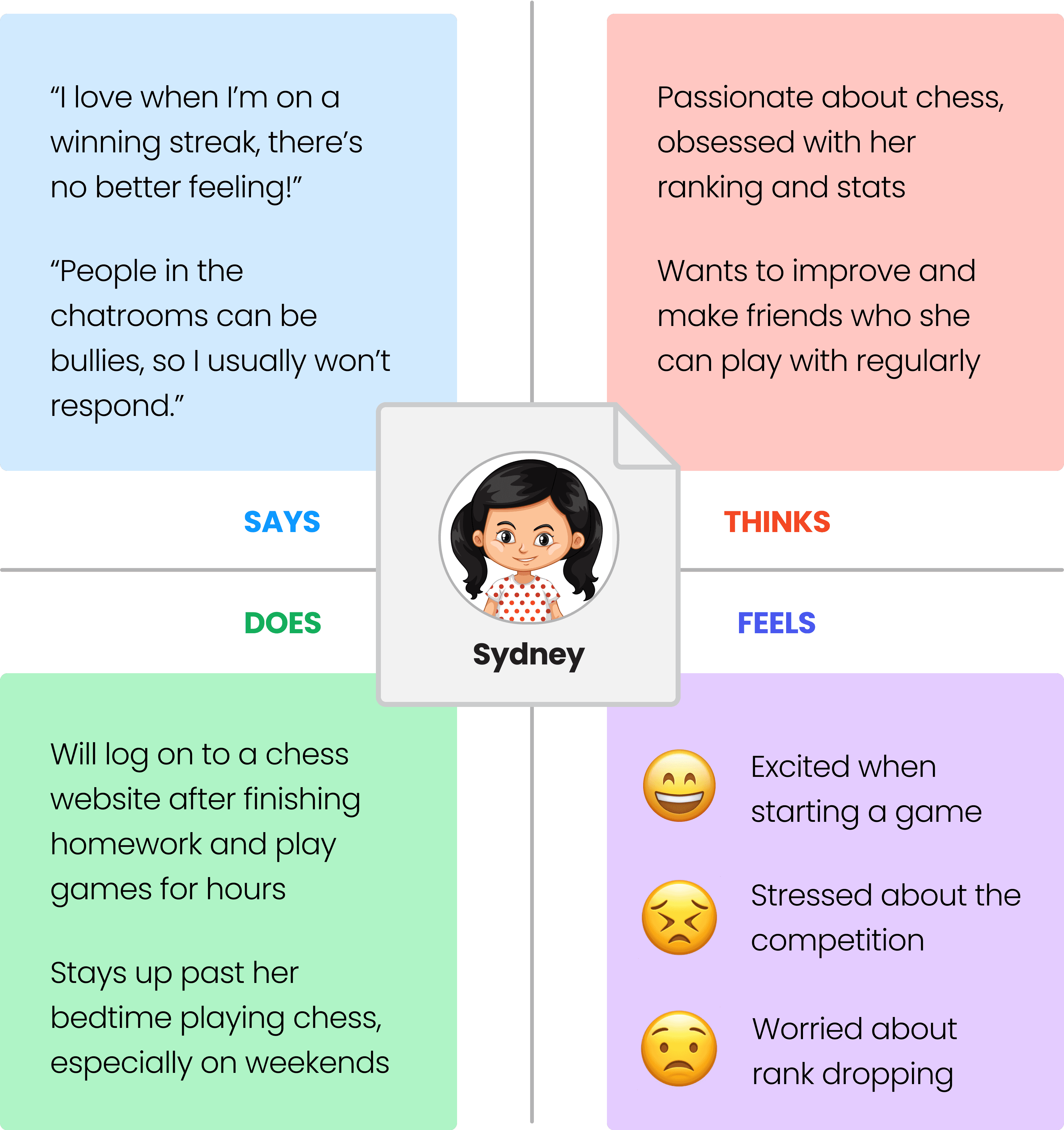
Empathy maps


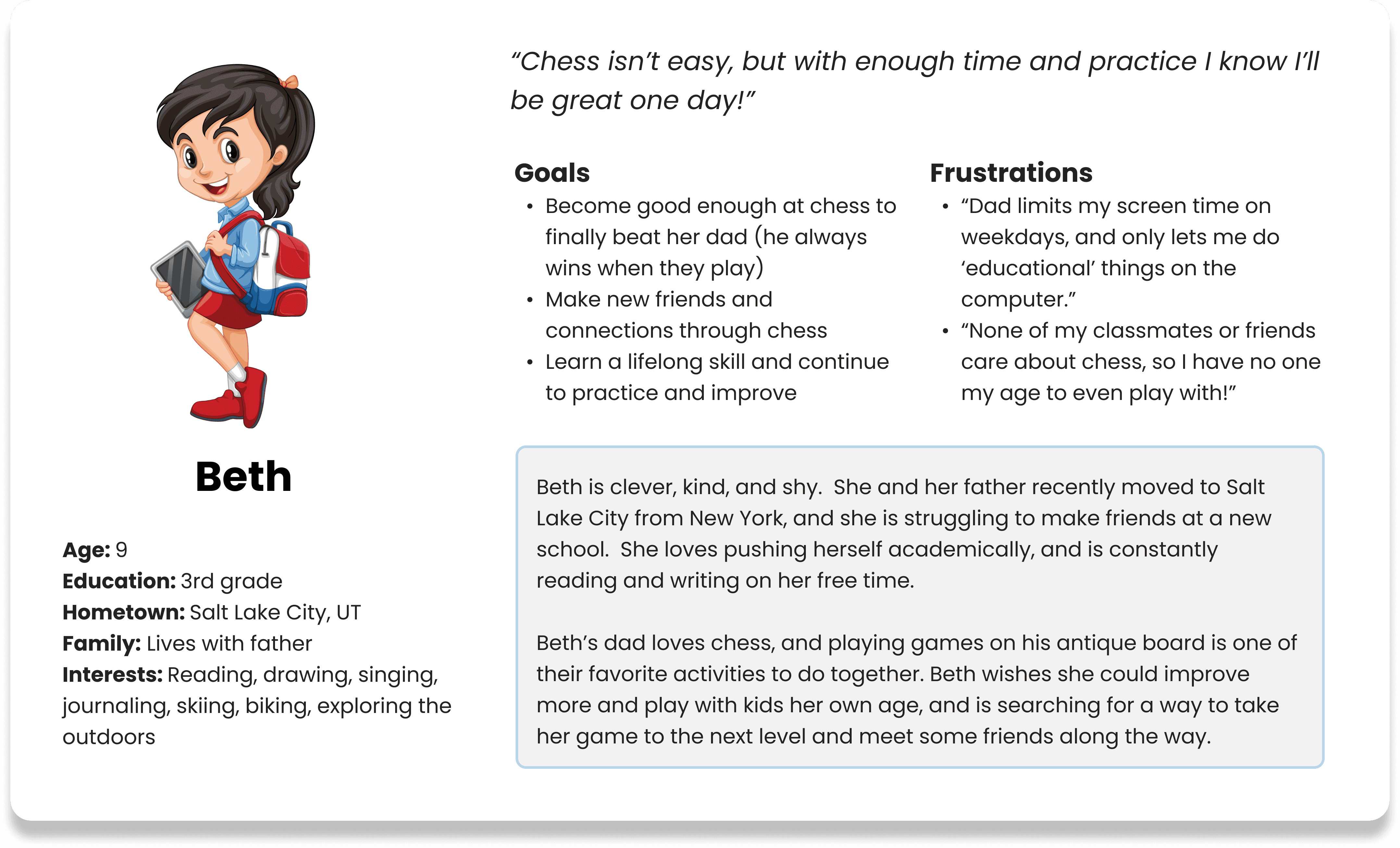
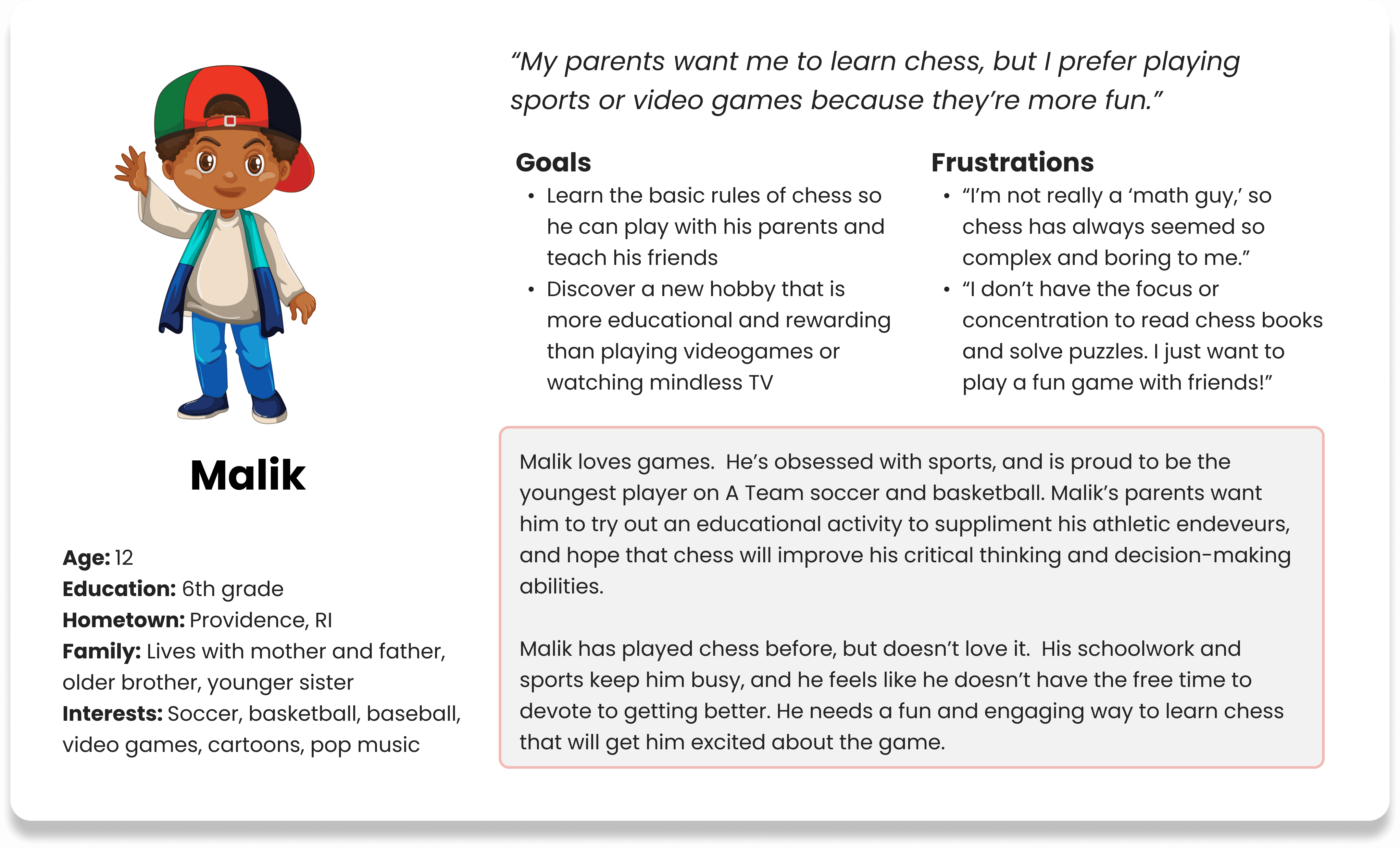
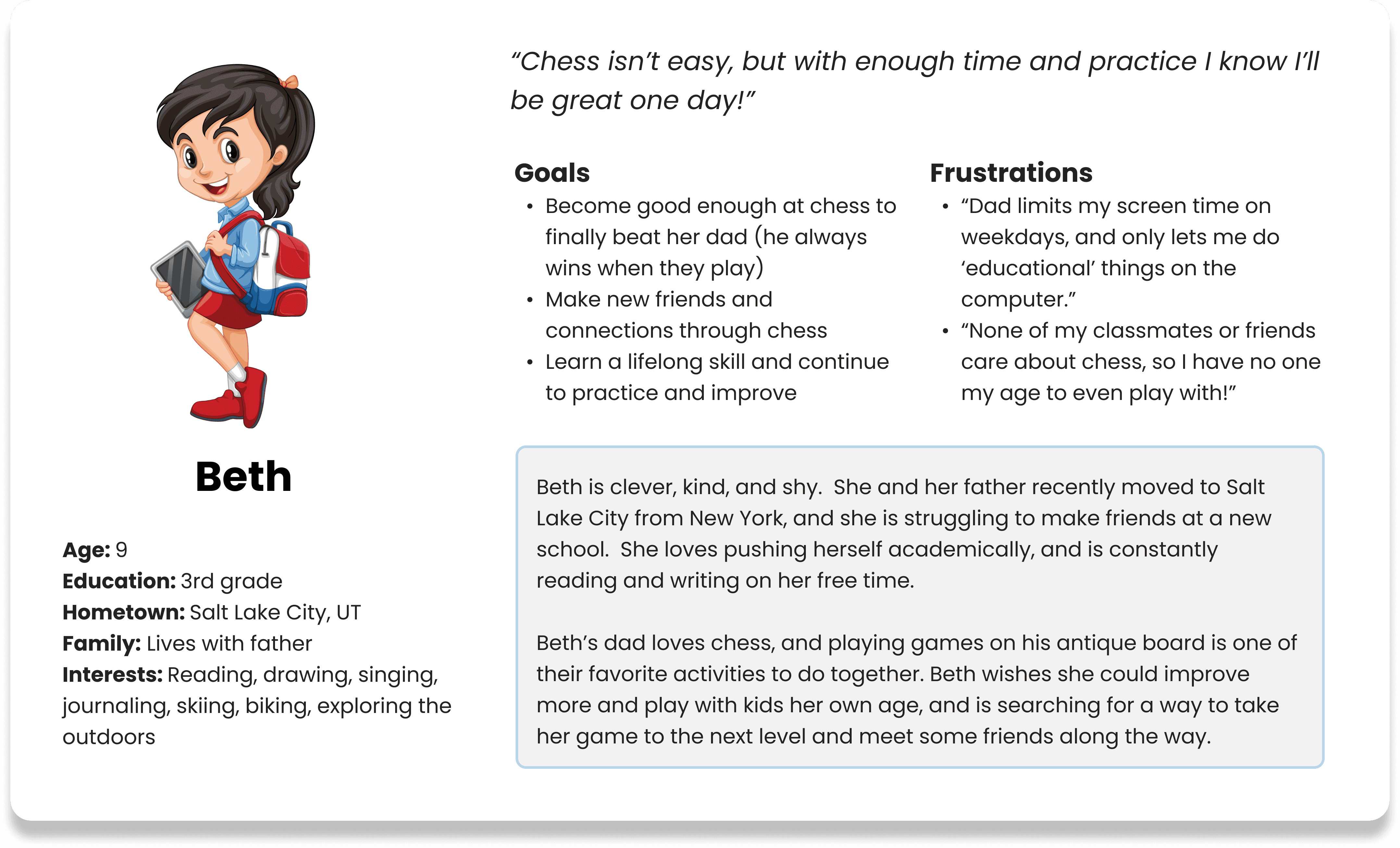
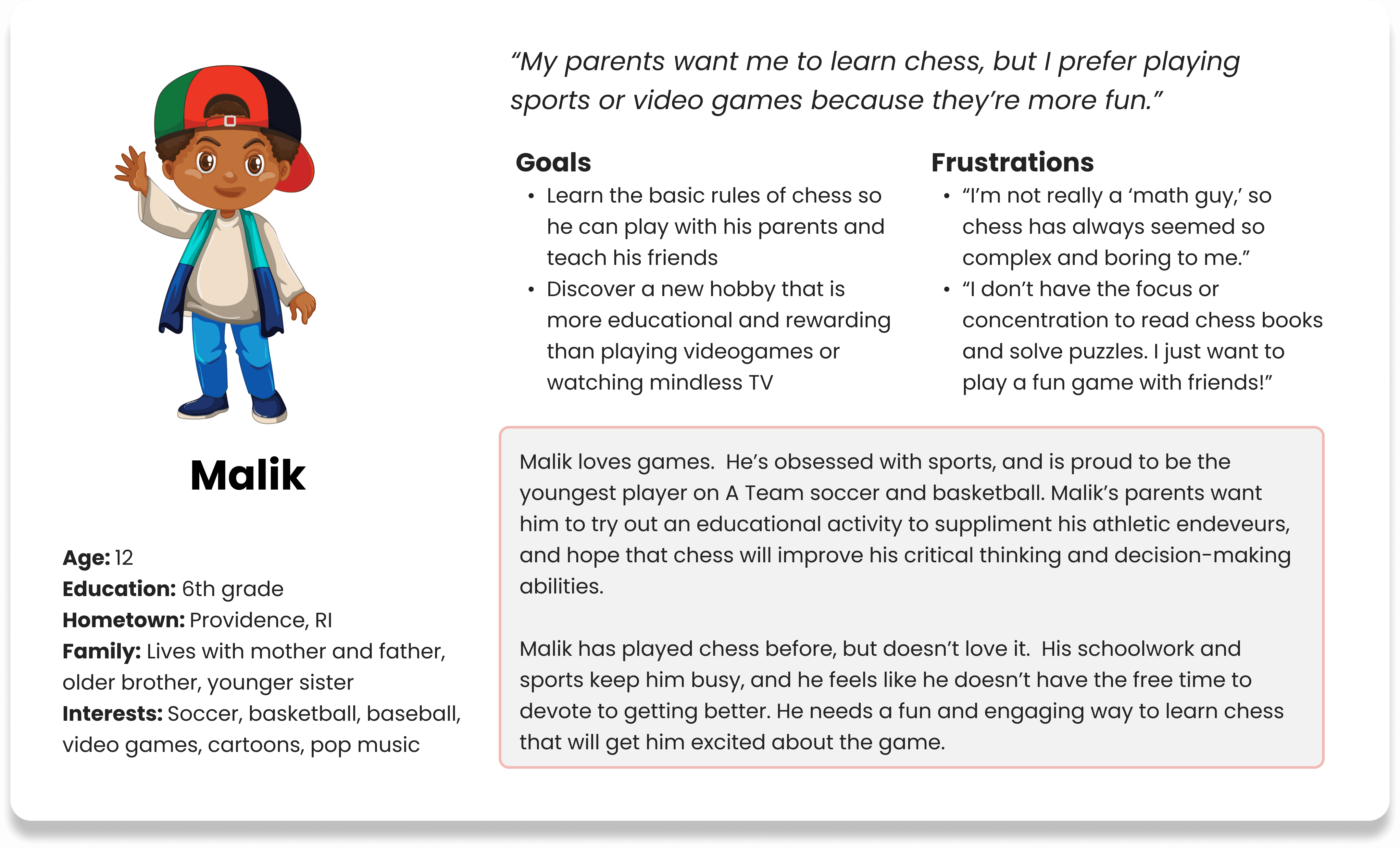
User personas


II. Define
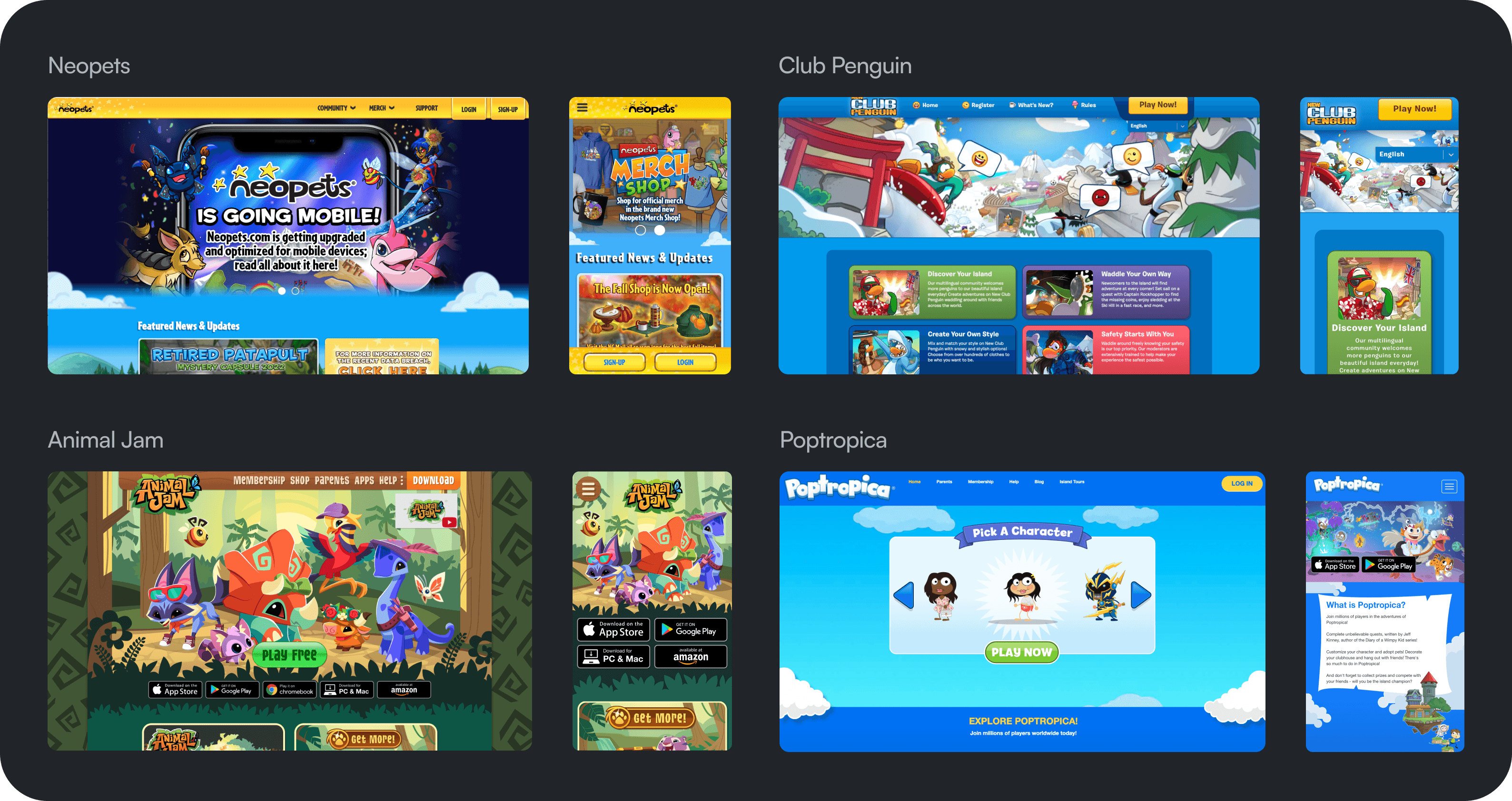
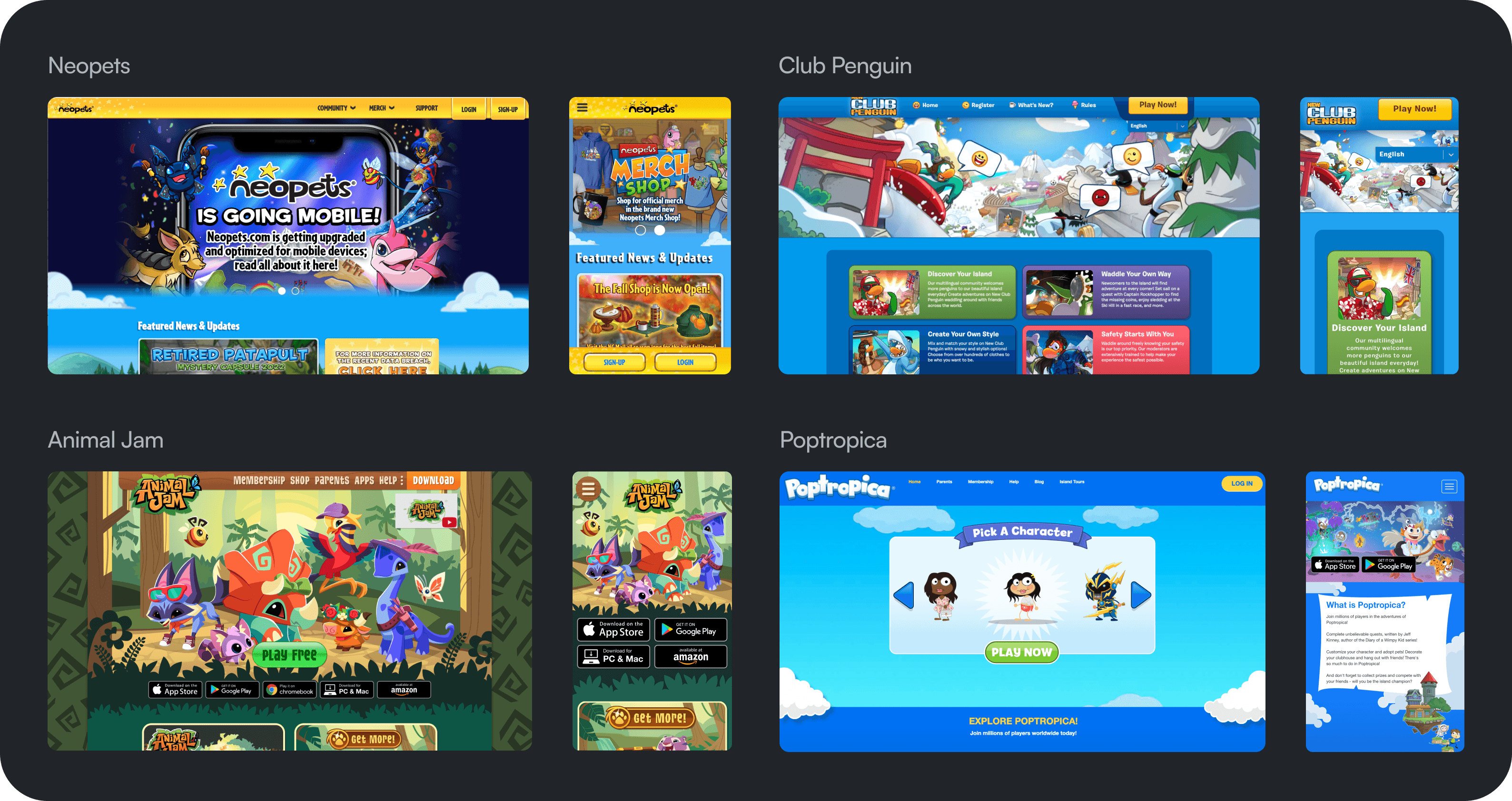
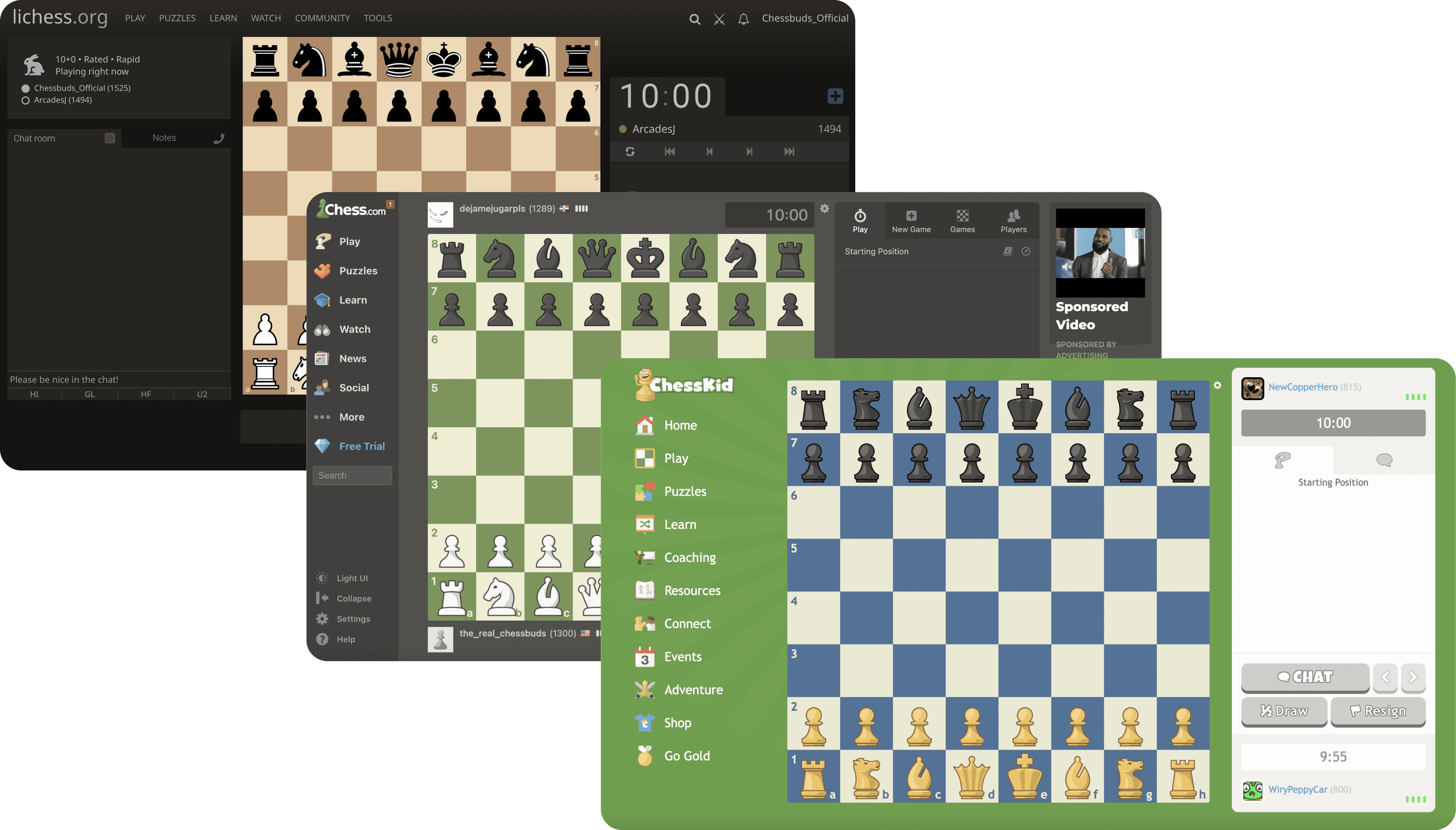
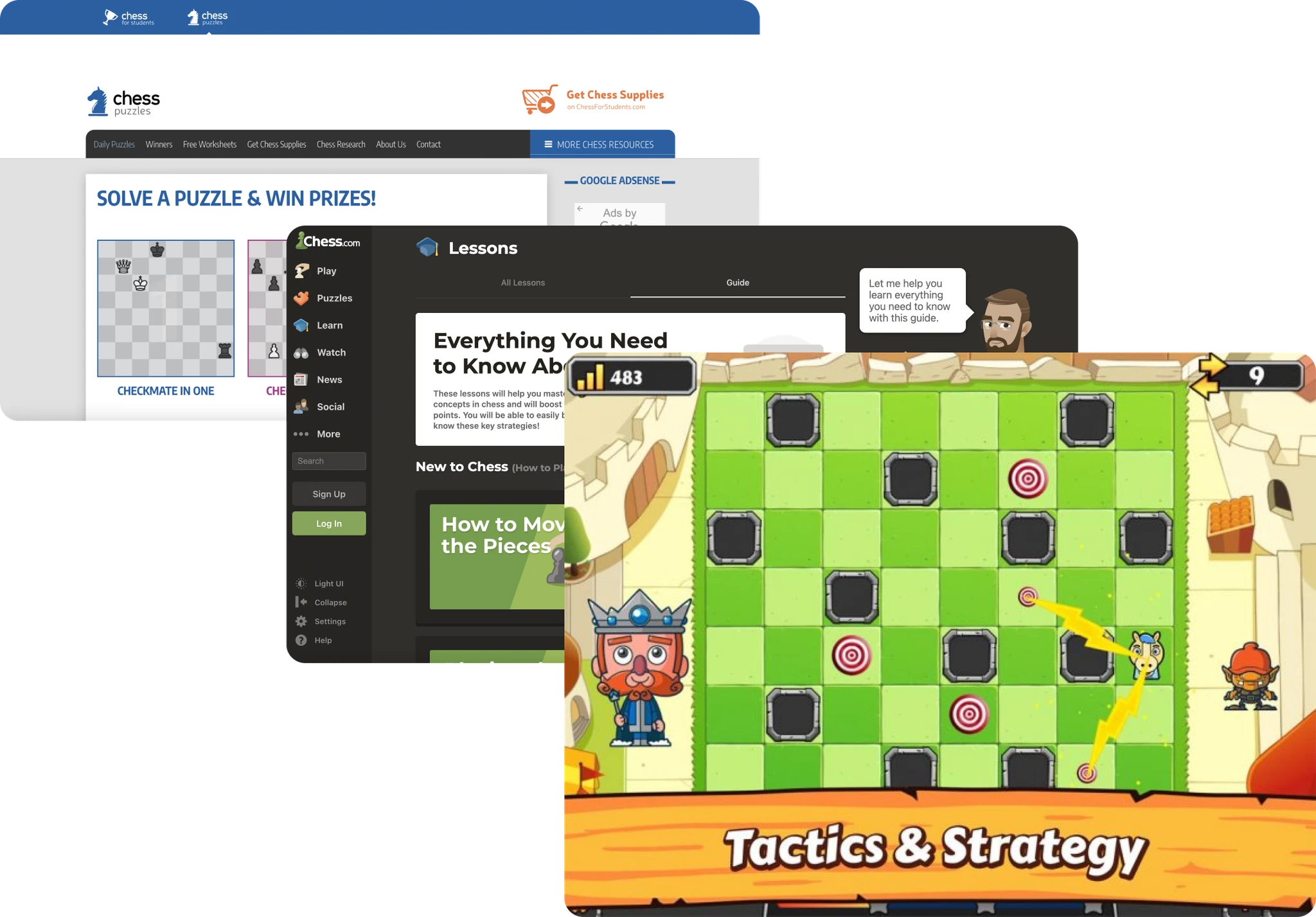
With my user research complete, it was time to Define the product landscape. I conducted a competitive audit of 12 digital products, including a mix of direct and indirect competitors.
After concluding my audit, I used benchmarking to identify the common themes and gaps that existed among existing offerings.
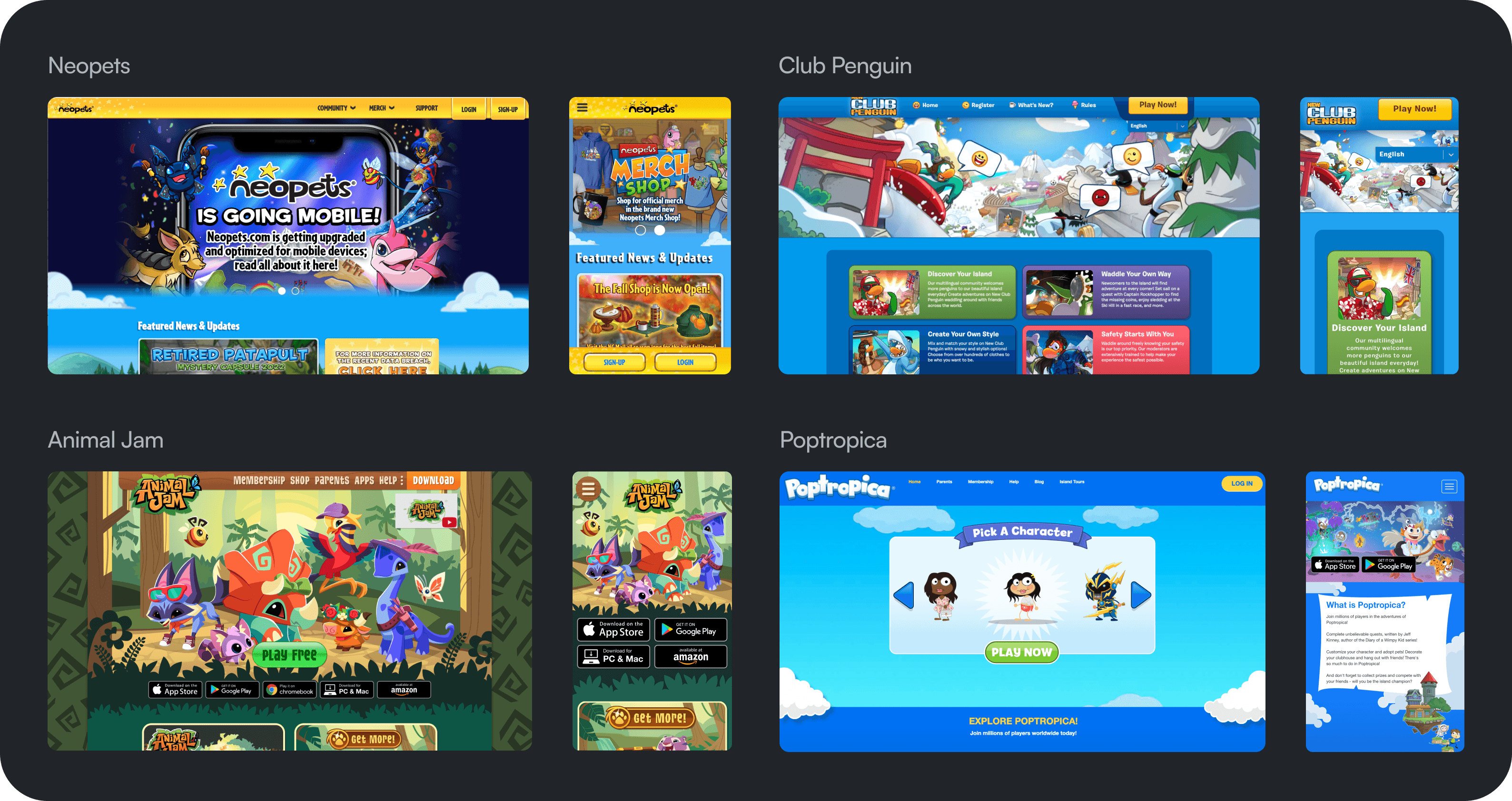
Benchmarking

Kids games (indirect competitors)

Chess platforms (indirect competitors)

Chess platforms for kids (direct competitors)


III. Ideate
Once I had a clear understanding of the competitor landscape, I set about Ideating on a solution. I began by creating a sitemap to chart my product’s IA.
Next, I sketched wireframes for both desktop and mobile screens, drafting 3-5 options for each major page. I converted the most successful sketches into digital wireframes in Figma.
Sitemap

Wireframes

Developing the characters
After I was satisfied with the initial blueprints for my product, I began to think about what would make Chessbuds unique and delightful for users. I kept coming back to the chess pieces — the Pawn, Knight, Bishop, Rook, King and Queen.
I went through a long ideation phase to draft unique and engaging personas for each piece. I conducted benchmark research on what types of characters resonated with my user base, identifying some obvious examples…

Pikachu, Peppe Pig, Bugs Bunny, Mickey Mouse, and Spongebob Squarepants were among the many children’s characters I included in my analysis
Next, I designed a new set of chess pieces. I started by sketching them out on paper, then rendered each illustration digitally in the style of anthropomorphic cartoon animals. I felt this approach would appeal most to my target audience of kids ages 8–15.

Illustrations of the Chessbuds. From left to right — Pawdrick the Pawn, Rook O’Roark, King Leo Longmane, Sir Nigel the Knight, Bishop Bernard, and Queen Beatrix.
Next, I used ZBrush to render each character as a 3D model. I based the height, width, and diameter of each model off its corresponding chess piece, to ensure the renderings would serve as functional pieces in gameplay.

I 3D printed a full set of 34 pieces, testing a few materials until I found a resin that felt durable and pleasing to the touch.

Finally, I worked with a friend who is a skilled craftsman to design and manufacture a beautiful handmade wooden chess board to serve as an MVP. We chose materials, colors, and styles to complement the 3D printed pieces, ensuring a cohesive gameplay experience.

IV. Prototype & test
With my wireframes complete, I created a a low-fidelity prototype to test my product. I conducted usability studies with three test users, organizing my results in an affinity diagram.
I used the feedback gathered during usability studies to derive insights, which informed my next round of design iterations.
Affinity map

Insights

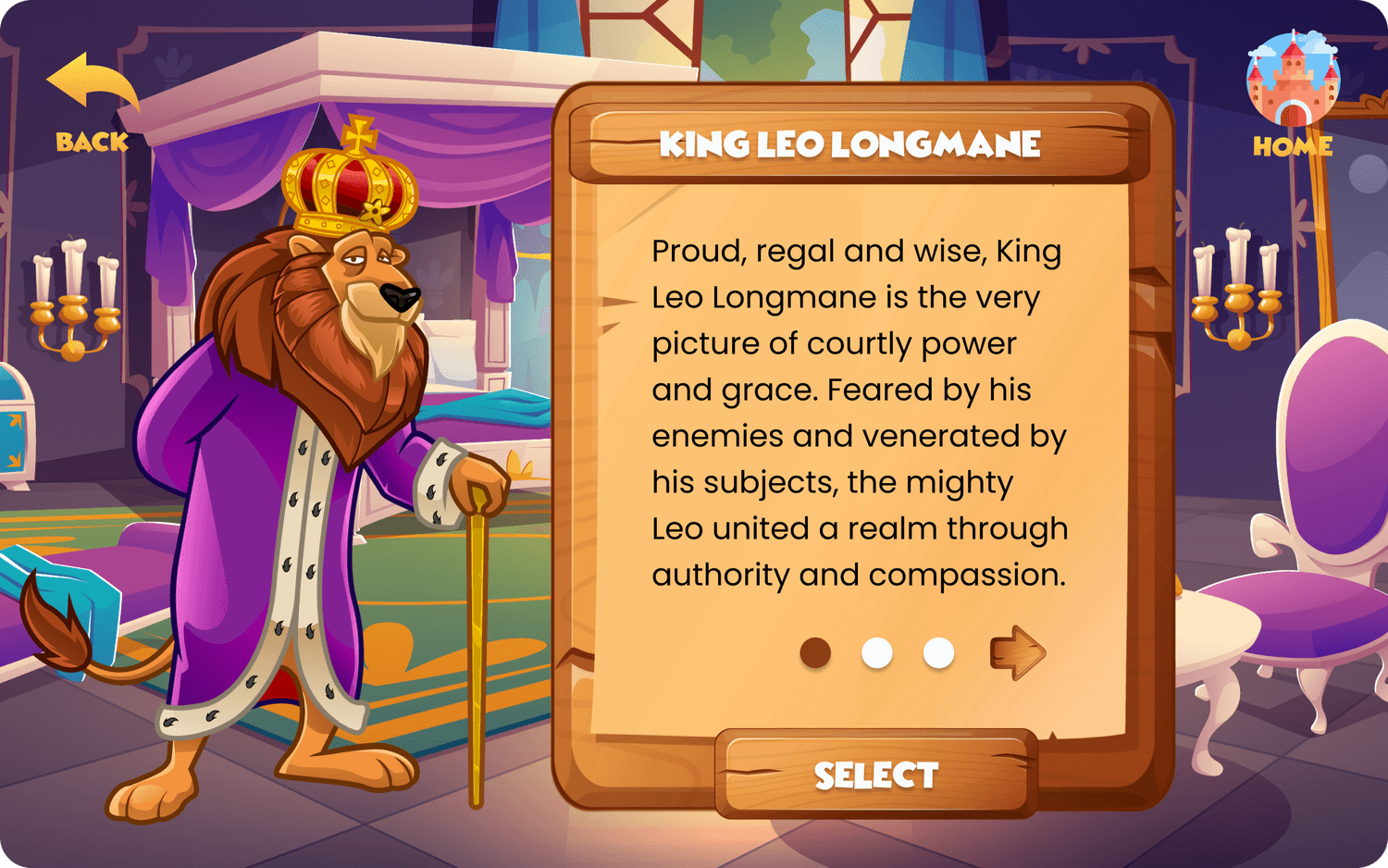
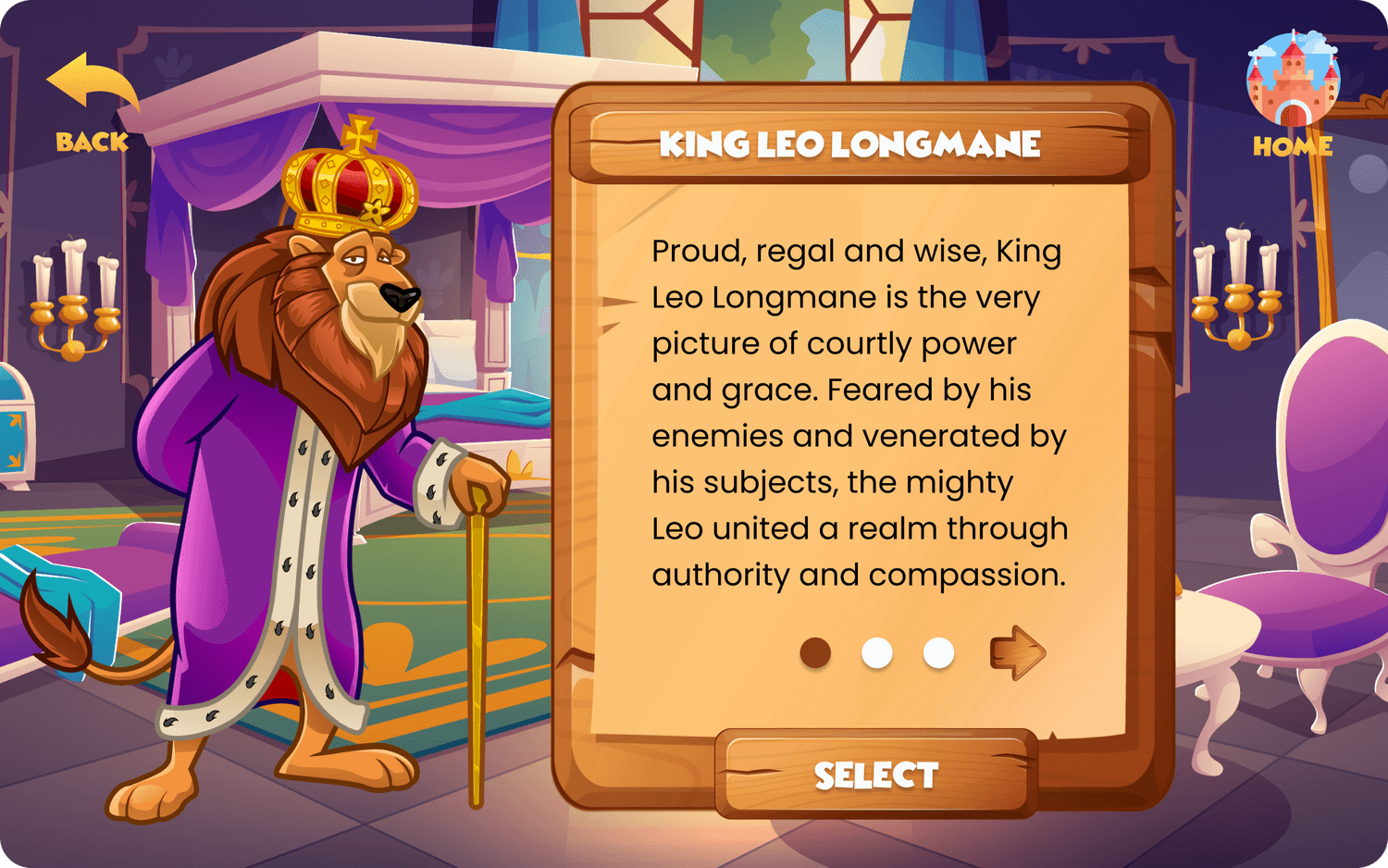
Improve onboarding flow
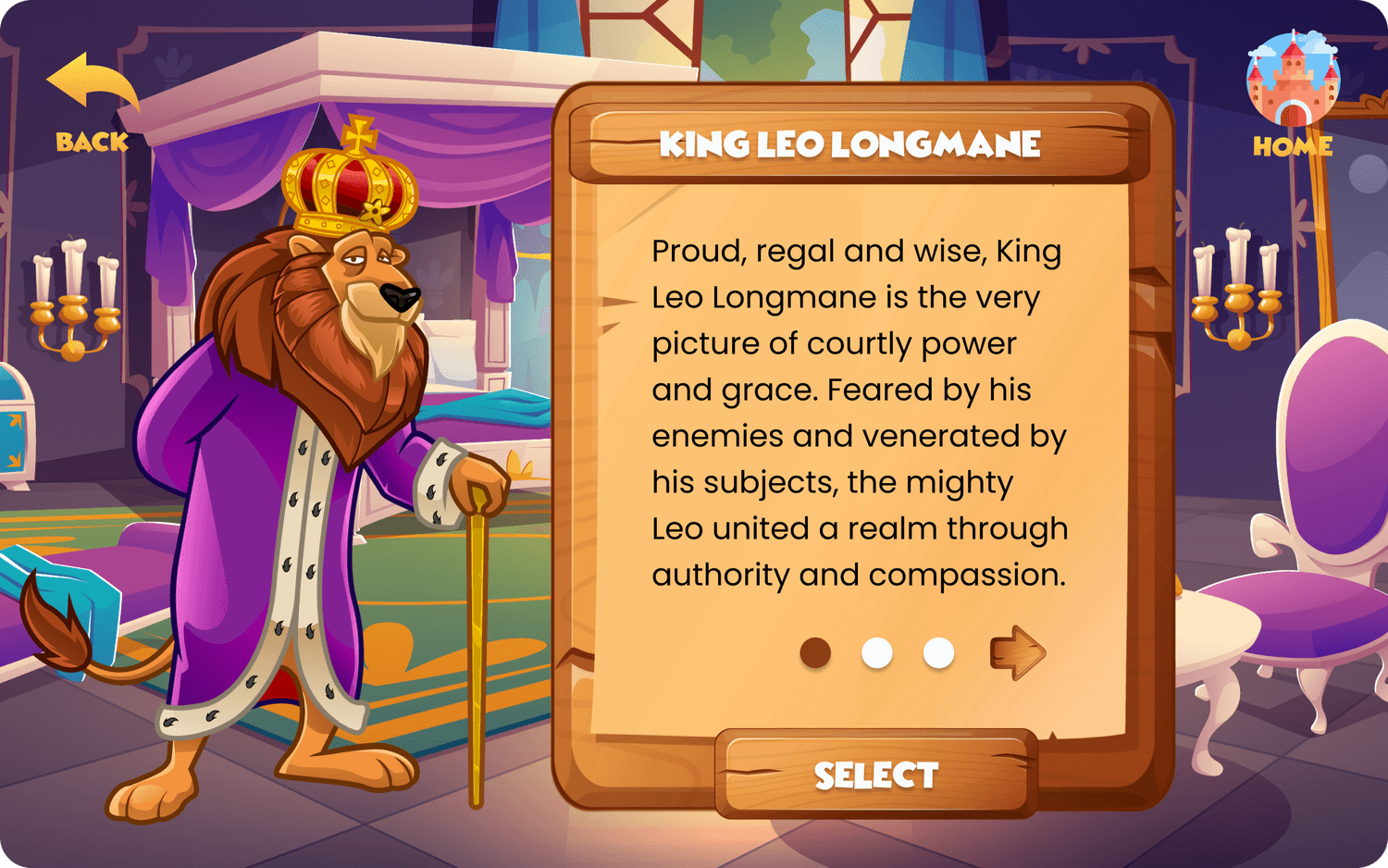
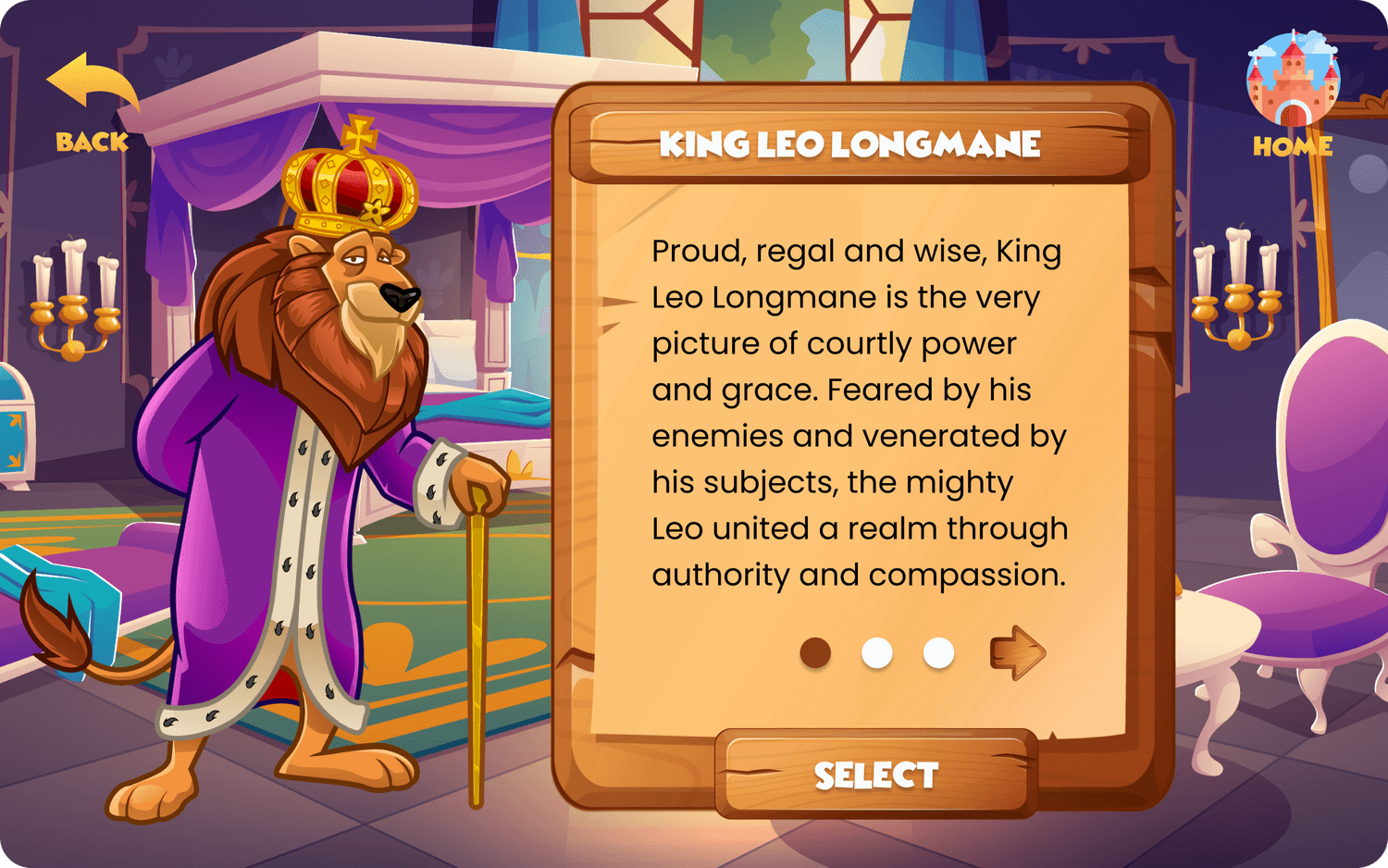
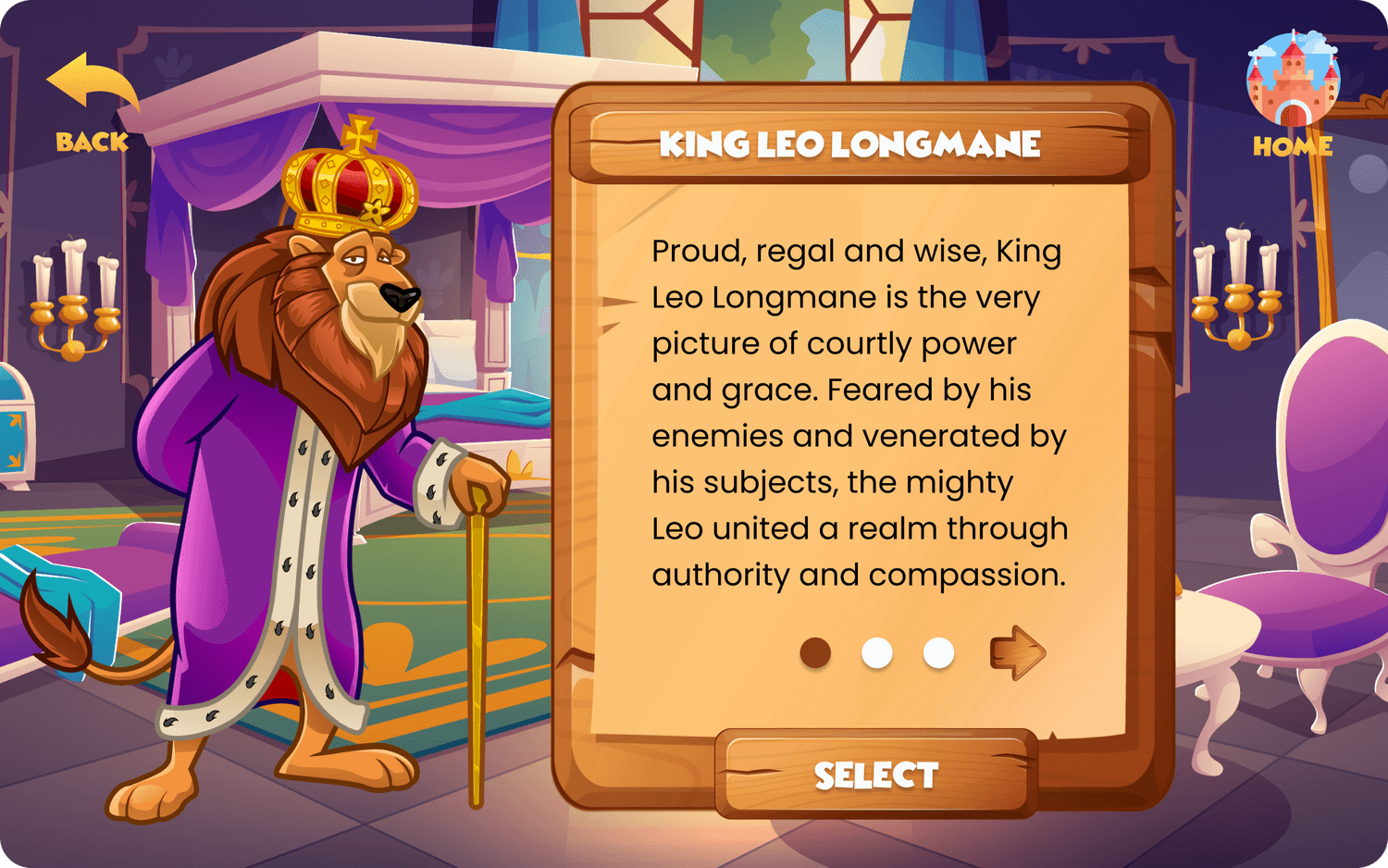
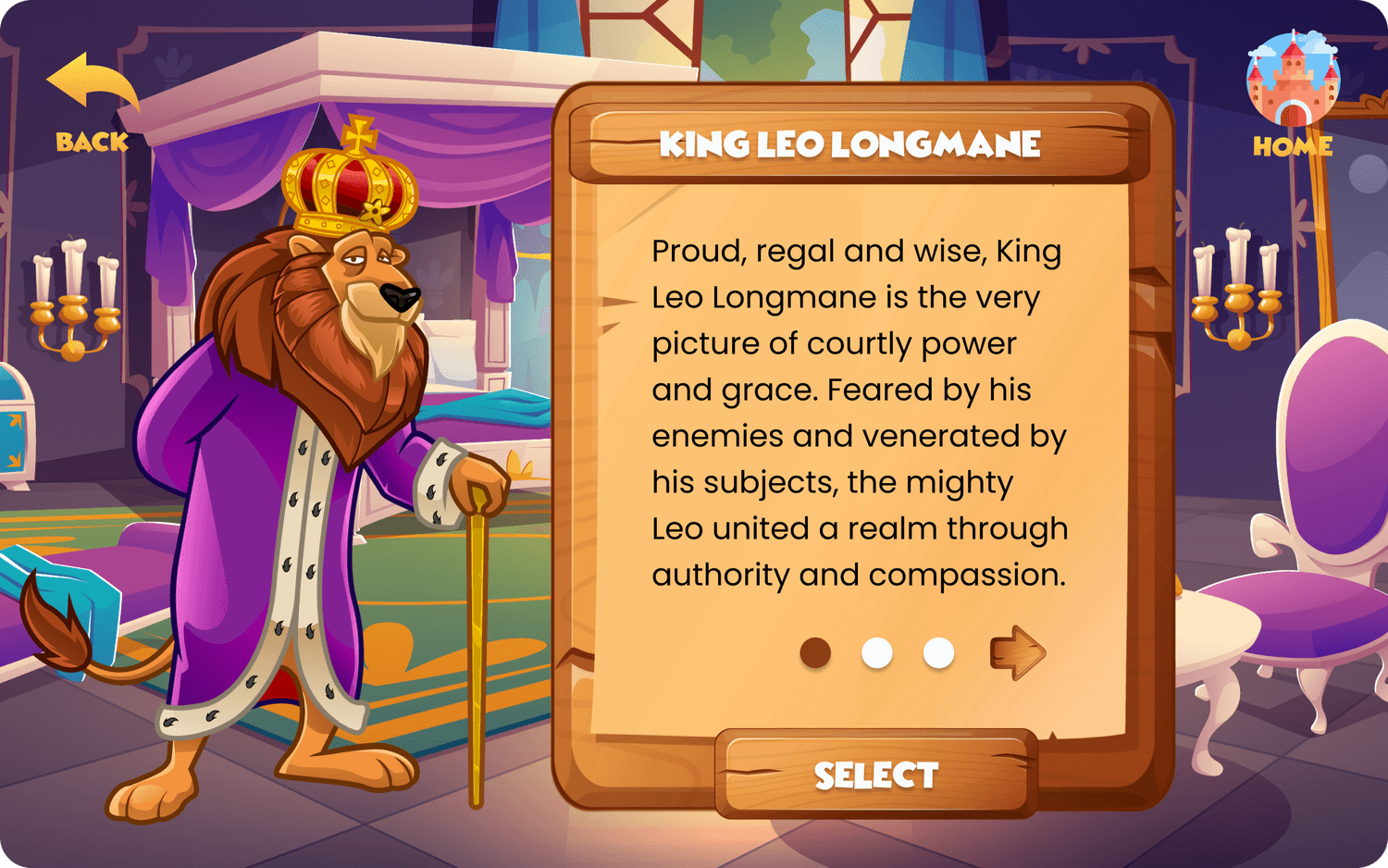
Make onboarding flow more fun and simple for the user. Redesign the Choose Your Chessbud page to display all characters and familiarize the user with their stories. Offer a selection of pre-made usernames to eliminate the decision-making process of creating an original username.

Enhance gameplay experience
Study competitor chess applications to determine the best format and structure for the gameplay experience. Provide active feedback on quality of chess moves to facilitate learning. Create CTAs for Chat and Game Log, and give players a simple way to Draw or Resign the game.

Progress and incentives
Display progress on ongoing puzzles, lessons, and rank. Keep progress tracking clear and concise. Build out Stars as the user incentive across the platform. Stars are gained by winning games, completing puzzles, and finishing lessons. They are used to level up and unlock pieces.

Offer premium services
Introduce Chessbuds Premium as an optional product upgrade. This subscription service will give users more puzzles and lessons, virtual coaching, and access to an expanded universe of characters and collectibles. Chessbuds Premium will also act as a core revenue generating feature of my product.

Reconfigure navigation
Add bio pic that links to the user profile on the far righthand of the navigation bar. Remove the Home button, and link the Chessbuds logo to the Homepage. Create micro-animations as hover states for each option in the nav.
After implementing these insights and updating my low-fidelity prototype, I was ready to build high-fidelity mockups. I started by creating a sticker sheet to document the elements and components of my design system.
I used Google’s open-source design system, Material 3, to establish formatting guidelines and ensure consistency of components, spacing, and accessibility.
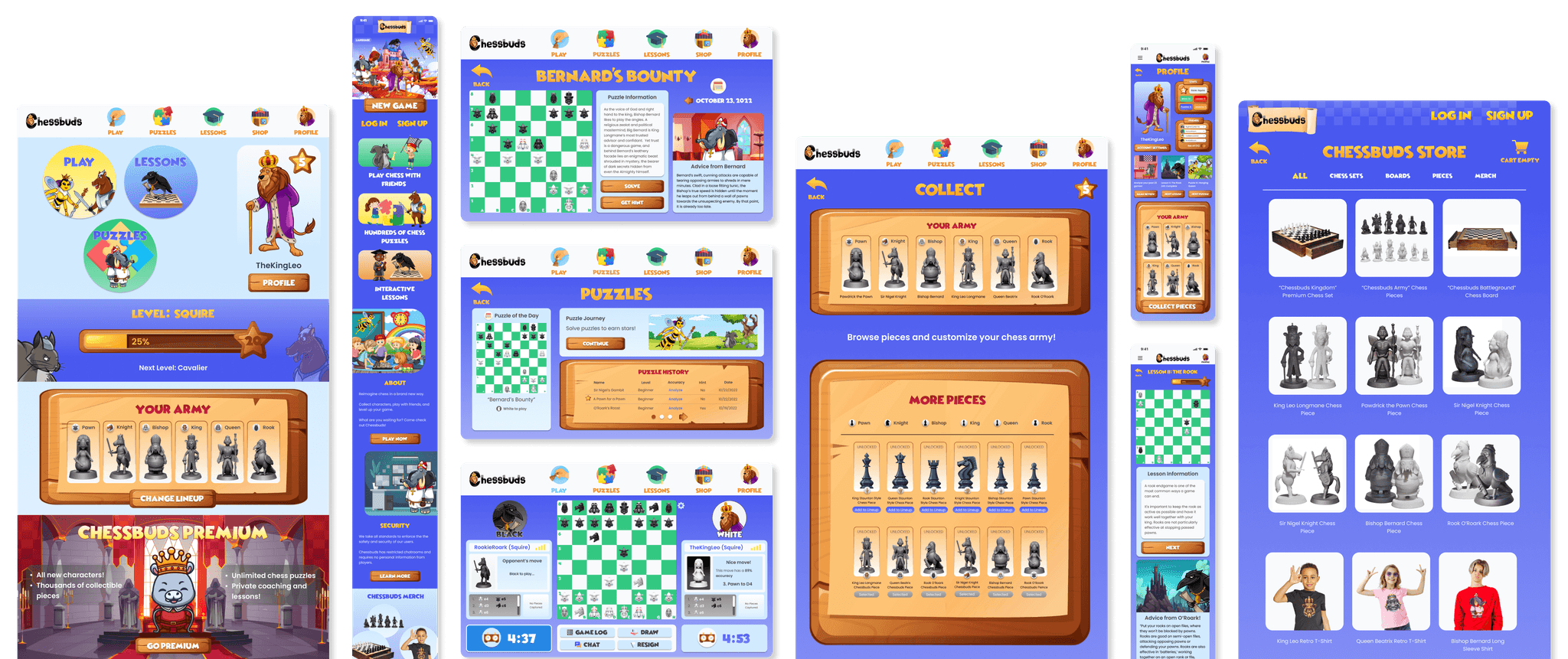
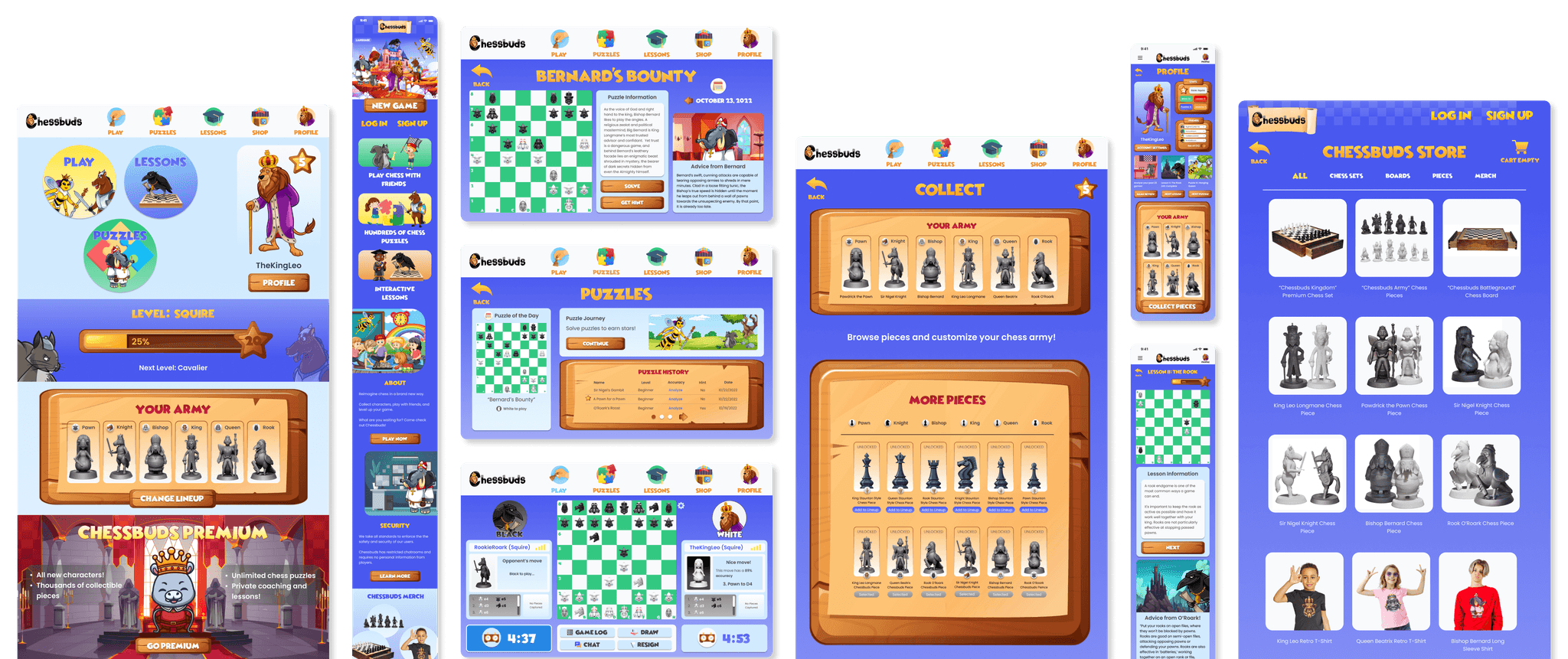
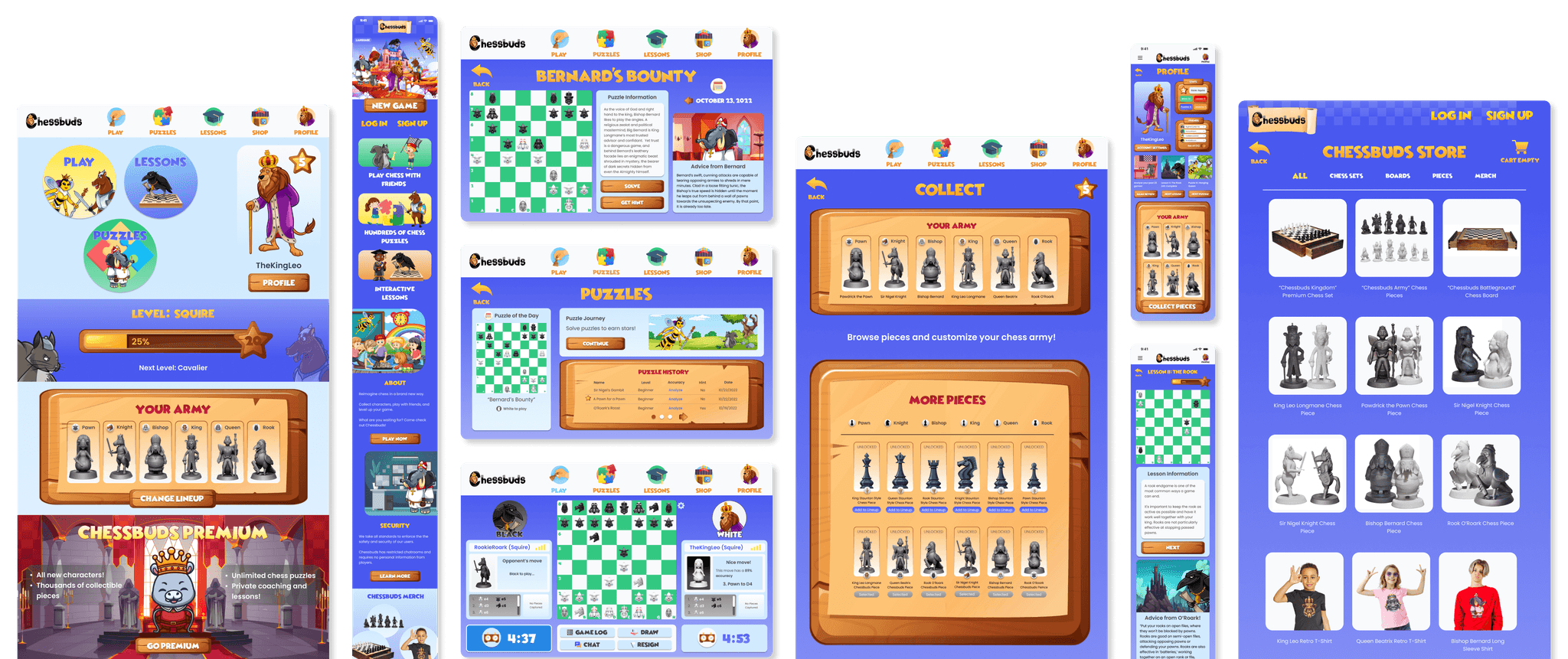
Leveraging my stickersheet and design system, I created a high-fidelity prototype.

V. Implement
I shipped an MVP product to trial users to see how people responded to Chessbuds. This included a demo version of the web app and 3D printed chess sets.
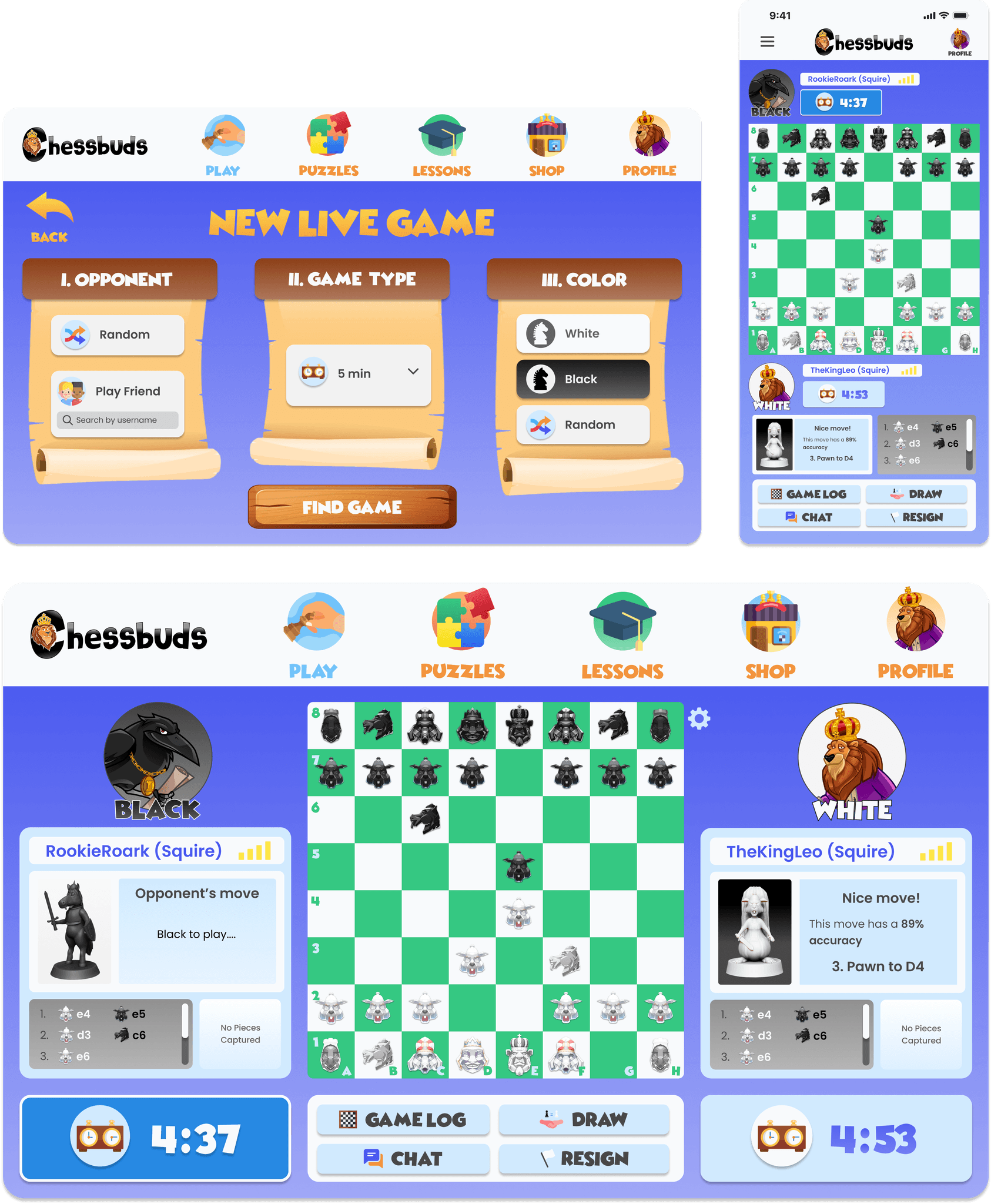
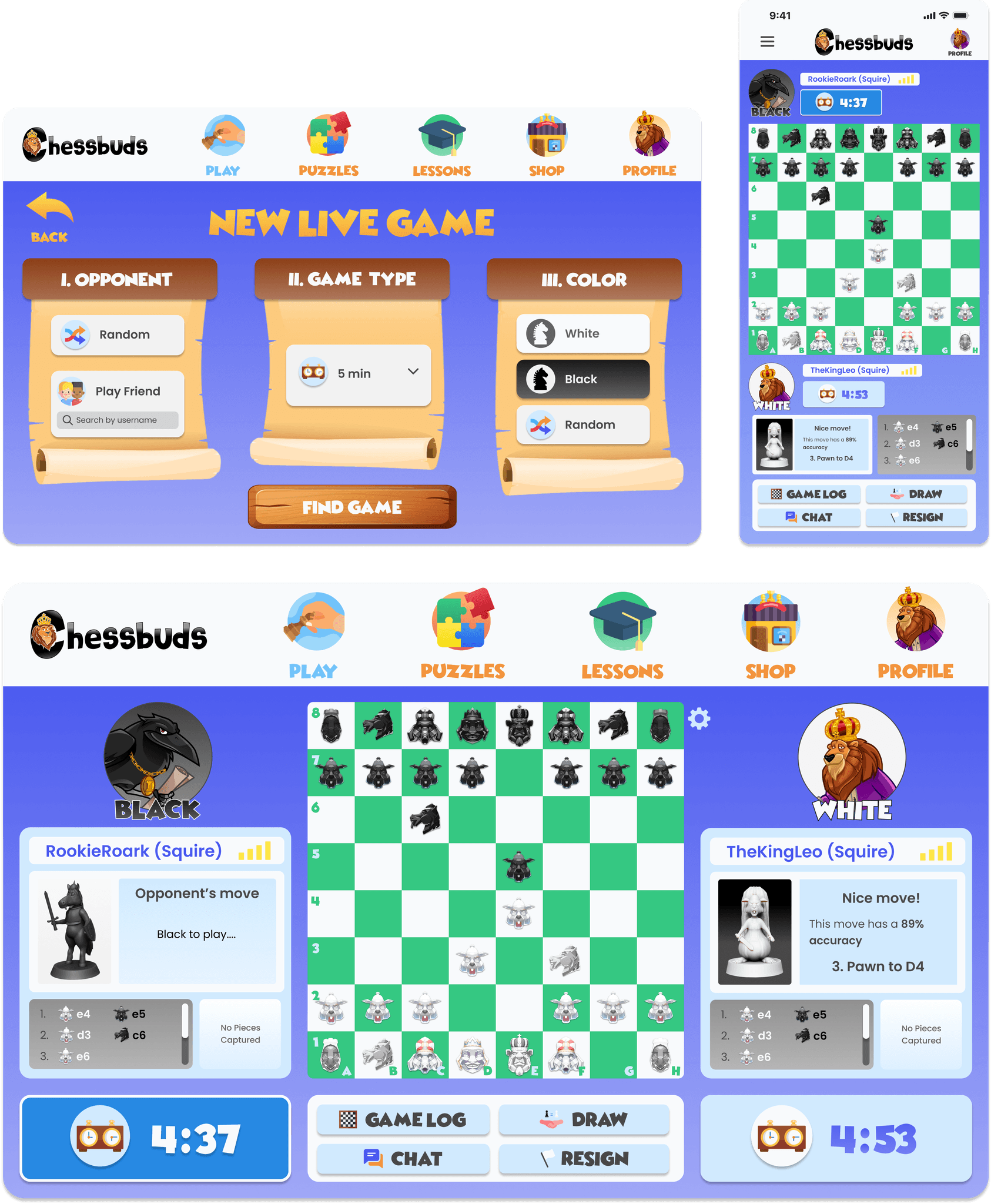
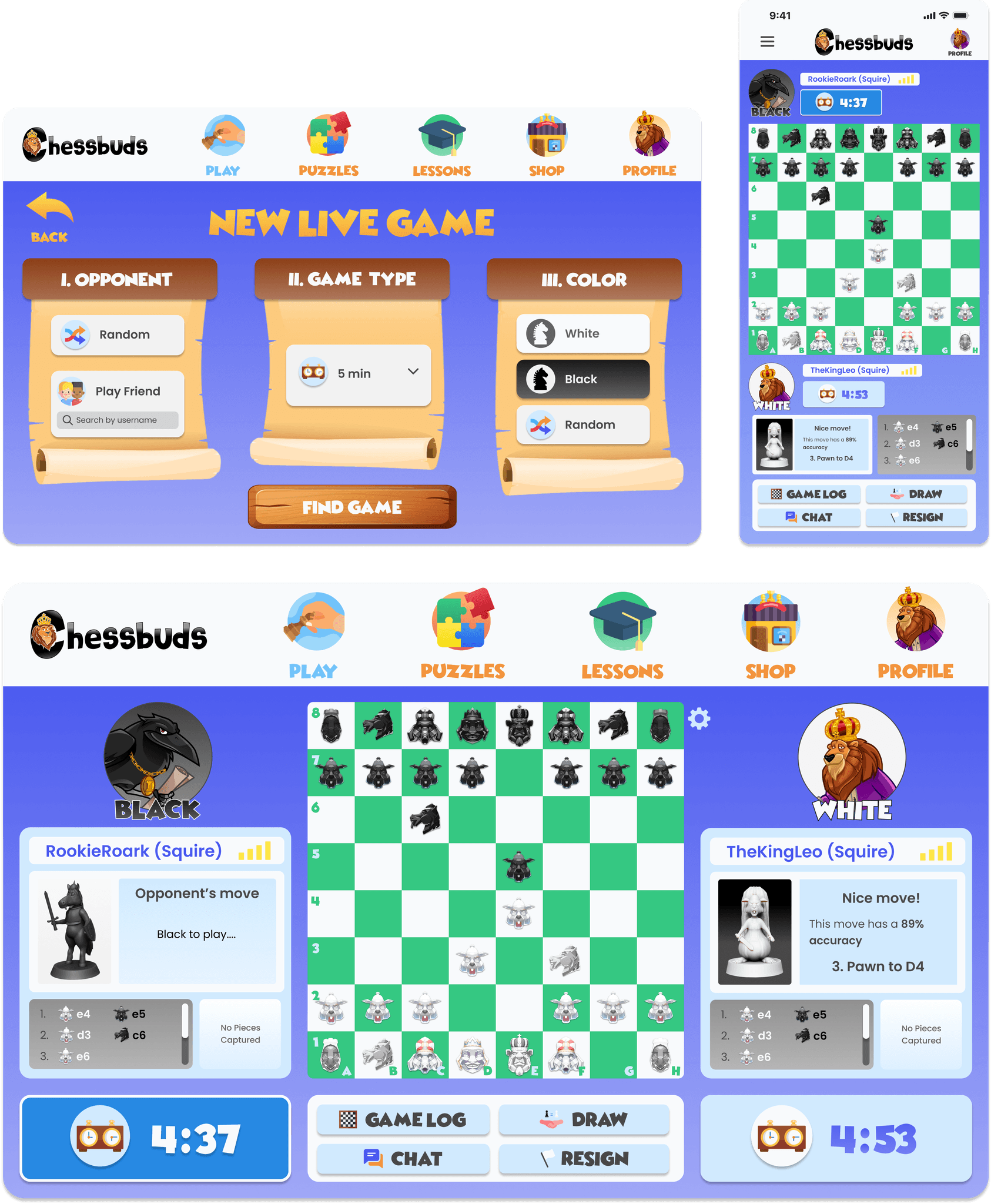
Play game


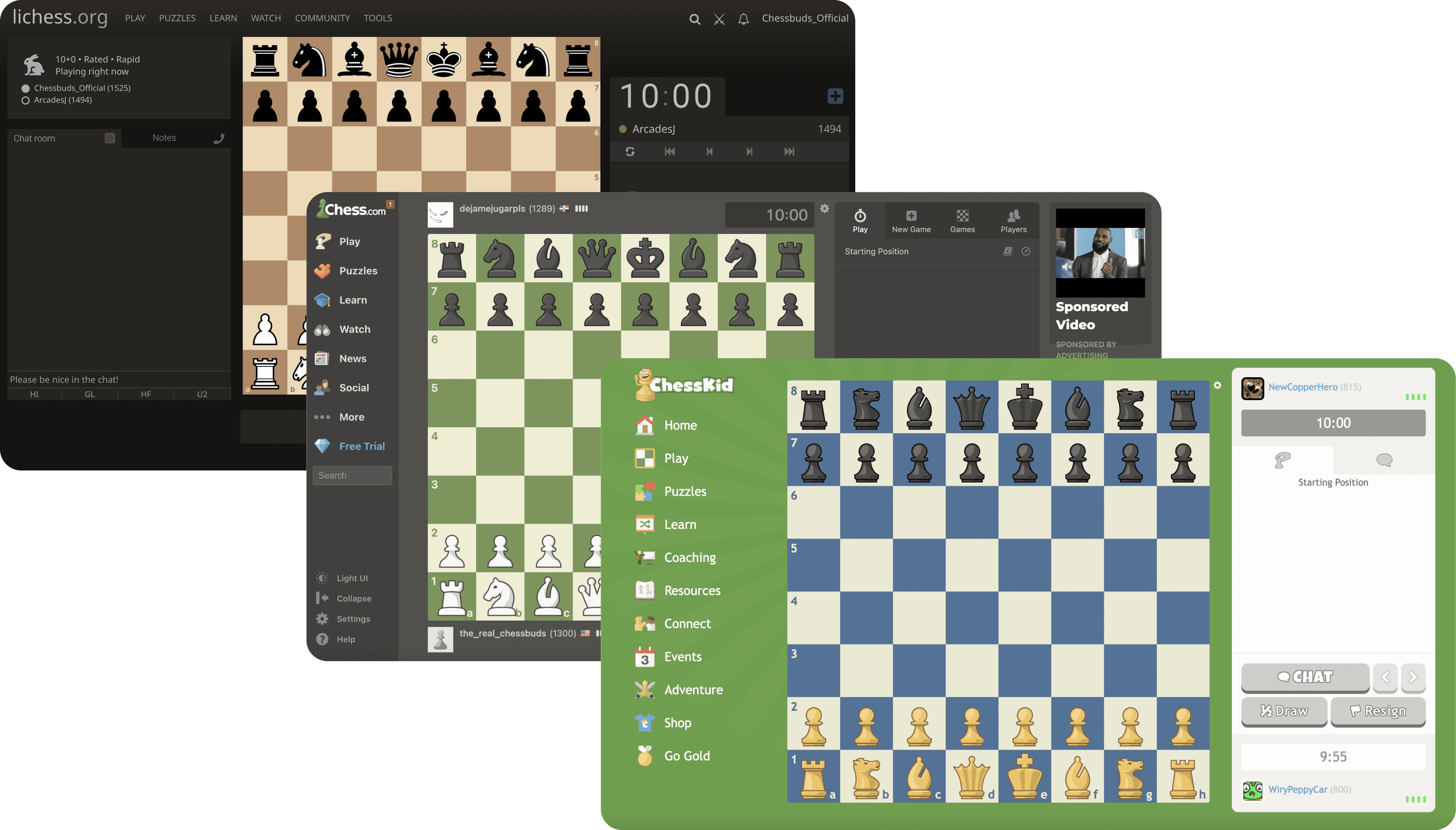
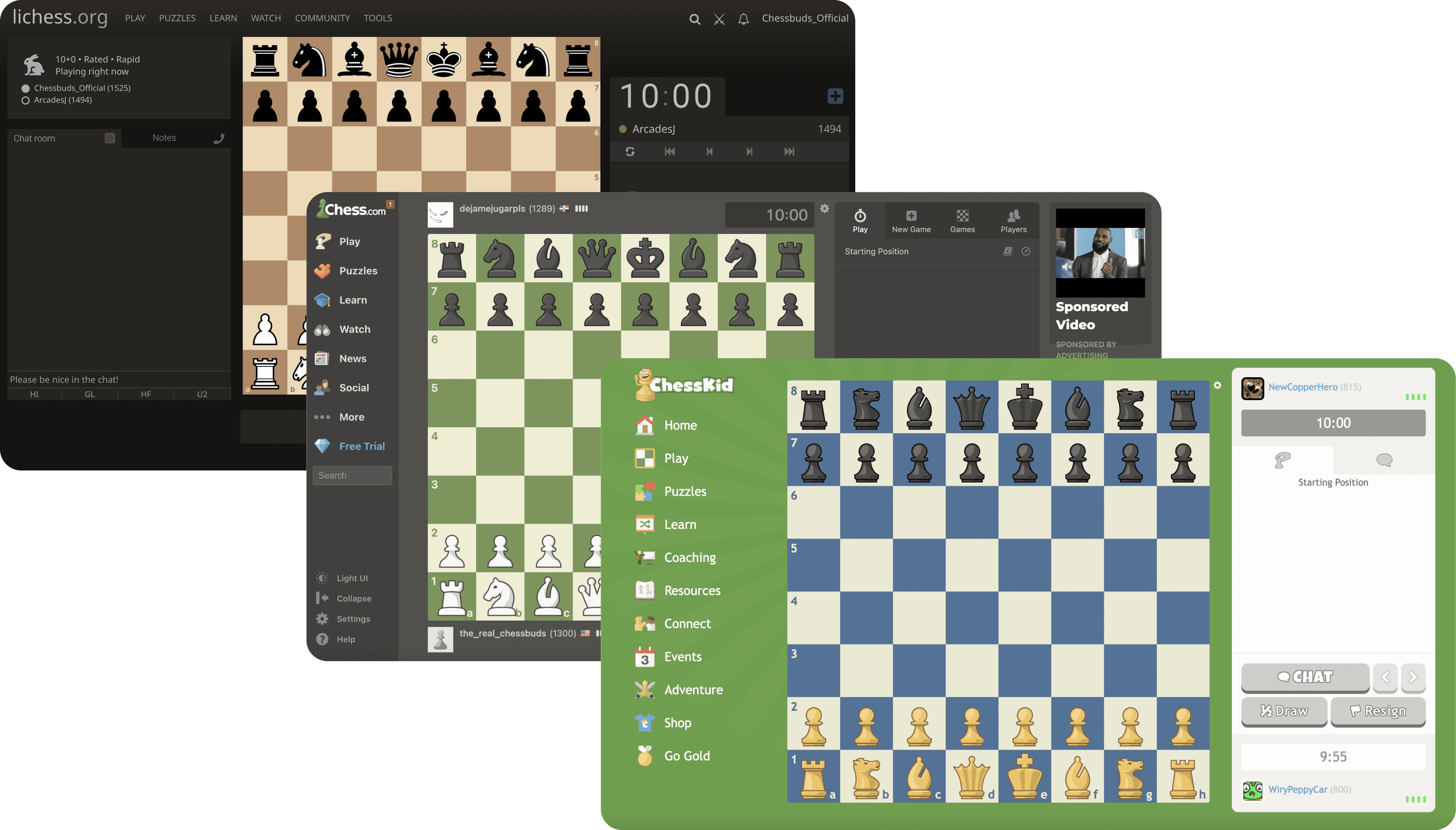
Inspiration: Chesskid, Lichess.org, Chess.com
Clear and simple user flow to create new game
Ability to review game log, chat, and see live notation
Affordances to Draw or Resign
Unmistakable game clocks indicate which player's turn it is to move
Users may receive feedback and insights during gameplay
Ability to customize game pieces adds creative new layer
Clear and simple user flow to create new game
Ability to review game log, chat, and see live notation
Affordances to Draw or Resign
Unmistakable game clocks indicate which player's turn it is to move
Users may receive feedback and insights during gameplay
Ability to customize game pieces adds creative new layer
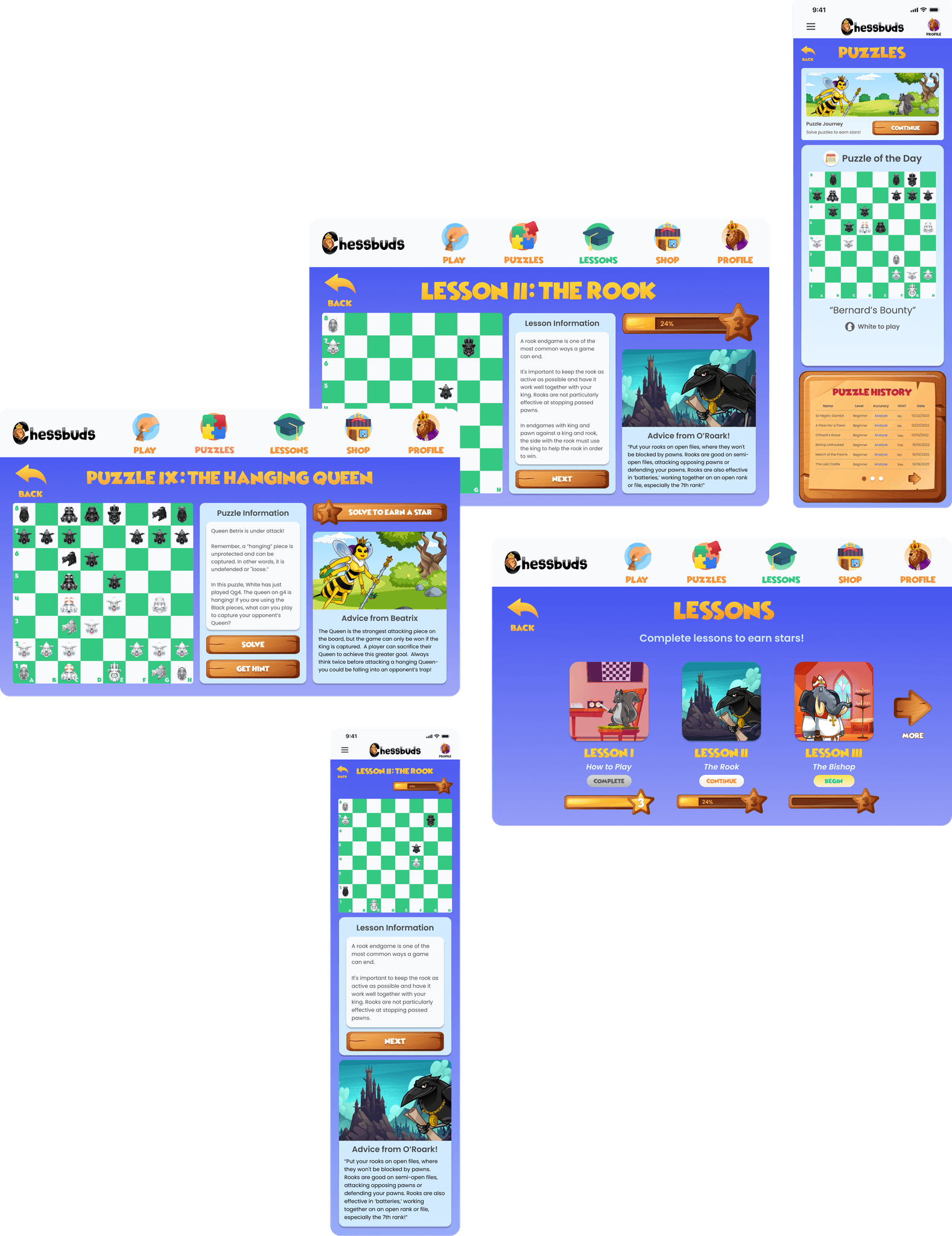
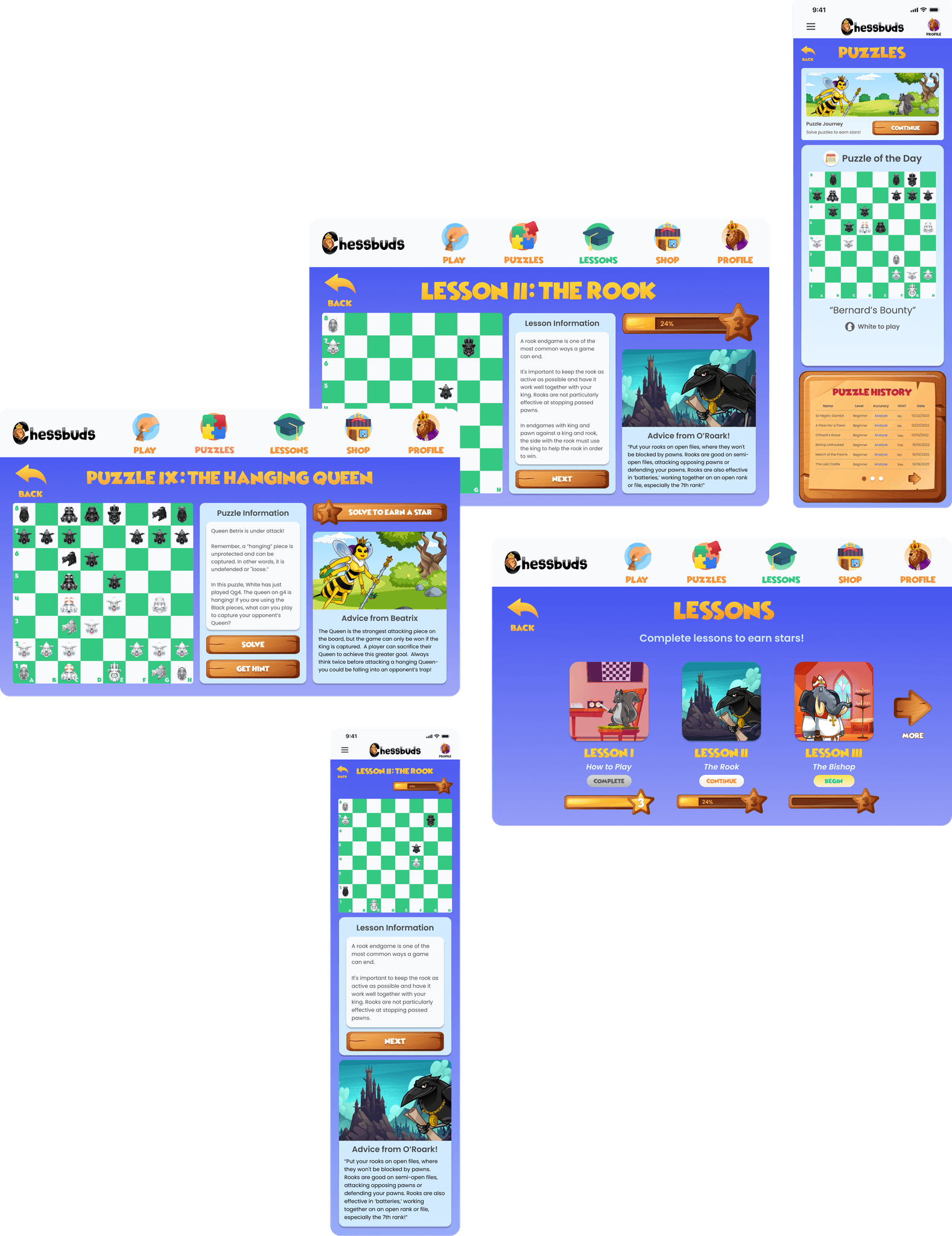
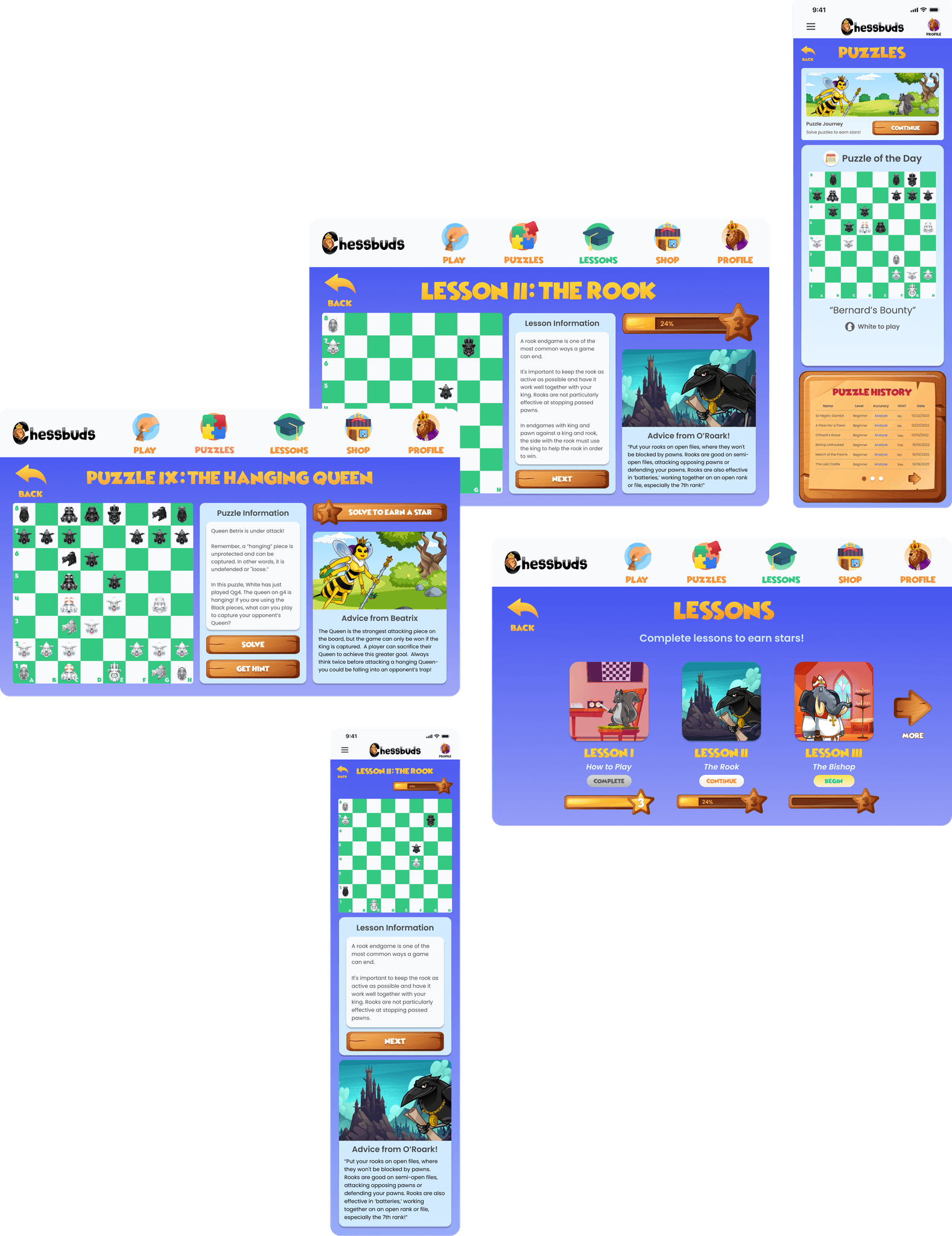
Puzzles & lessons


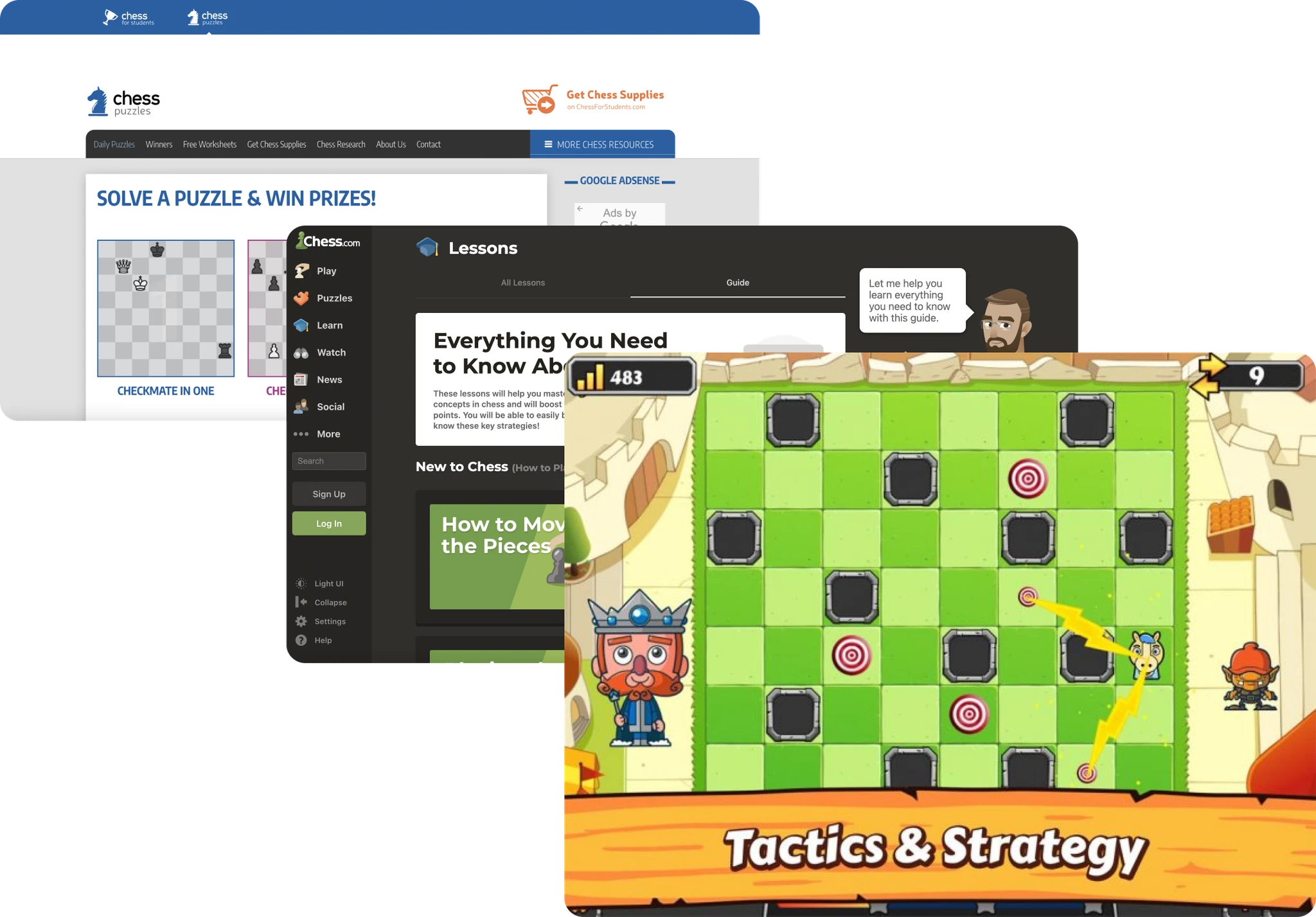
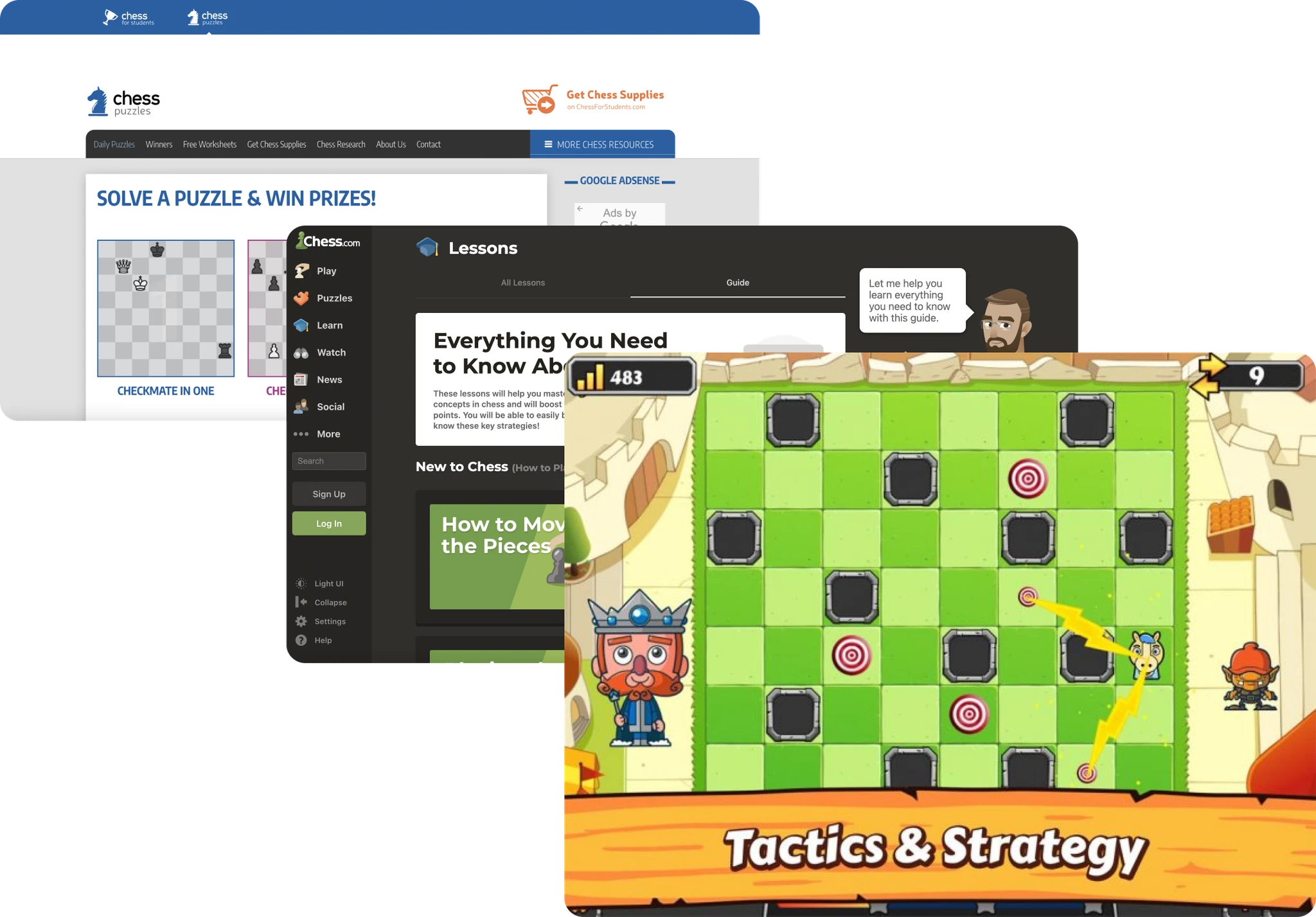
Inspiration: Chesskid, Lichess.org, Chess.com
Leverage storytelling and a simple reward system to promote learning concepts
Receive Stars as incentive for completing lessons and solving puzzles
Chessbuds characters interwoven throughout the user experience
Basic formatting and layouts are consistent across puzzles and lessons
Puzzle of the Day is a popular feature among chess websites and provides recurring new content
Success metrics
After getting Chessbuds into the hands of real users, I gathered the following insights to demonstrate the efficacy of my product:

100%
Reported getting better at chess after using Chessbuds for 1 month

90%
Of beginners said they were more likely to learn to play chess after using Chessbuds

90%
Had a positive experience when using the Chessbuds app and set
Clear and simple user flow to create new game
Ability to review game log, chat, and see live notation
Affordances to Draw or Resign
Unmistakable game clocks indicate which player's turn it is to move
Users may receive feedback and insights during gameplay
Ability to customize game pieces adds creative new layer
Concluding thoughts
When designing for kids, I learned that aesthetics are of the utmost importance. The UX needs to feel highly interactive and engaging to capture the young user’s attention and draw them in. This meant adding motion design, animation, and micro-interactions where appropriate across the platform to keep it lively and fun.
In order to differentiate Chessbuds from competing chess education products, I leveraged the power of storytelling and customized experience. I created a unique set of characters that users may choose from to accompany them along their journey. Each character has its own personality, backstory, and lore, allowing players to engage with chess in a new way. Because each character represents a chess piece, players can collect and use them in real gameplay, a highly popular online gaming convention.



I landed on two main revenue streams for my product: a premium service and e-commerce platform.
While it is completely free to create a Chessbuds account, players who love the product and want to dig deeper have the option to unlock Chessbuds Premium for a monthly/annual subscription fee. The premium service offers users an upgraded experience- access to more puzzles, private coaching, and an expanded universe of collectible pieces and characters.
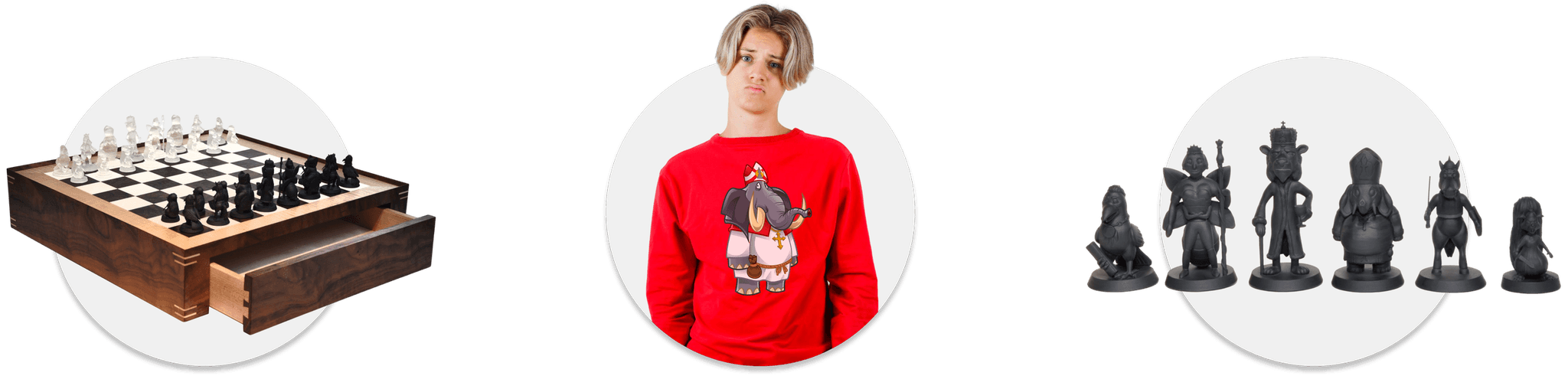
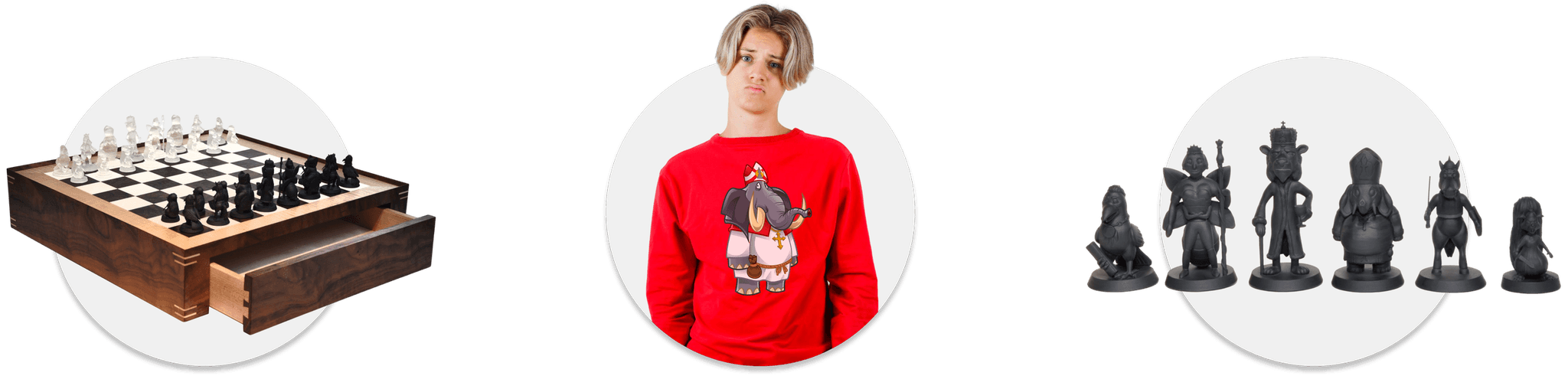
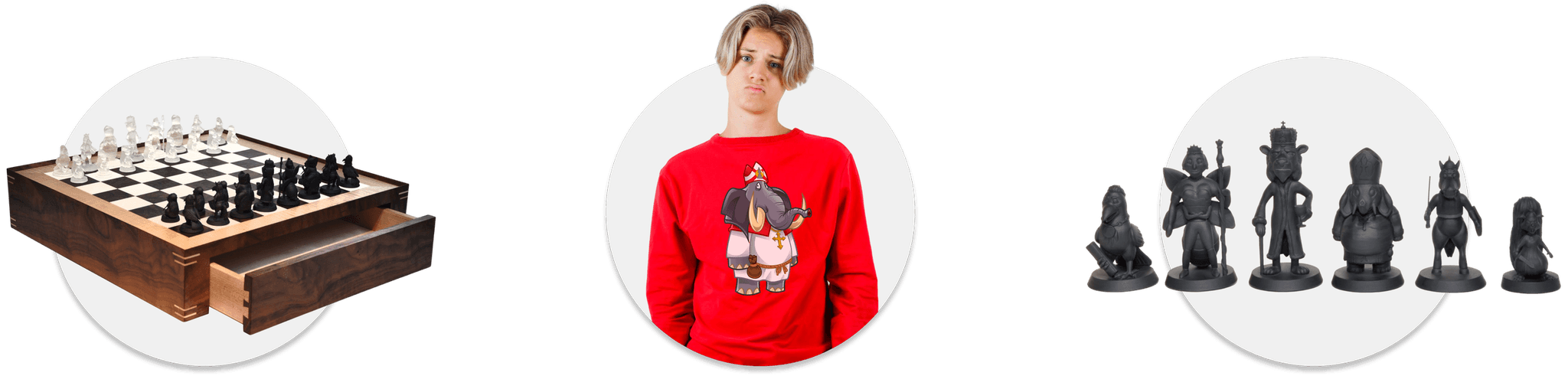
The Chessbuds Store represents an additional revenue opportunity. The e-commerce platform can be used to purchase chess sets, pieces, boards, and merchandise, bridging the gap between digital and physical gameplay. Inventory is inspired by the Chessbuds characters and artwork, forming a multi-media product that exists beyond the mobile and desktop experience.


Next Steps
Moving forward, I have identified the following next-steps for future product updates and improvements.
Enhanced gameplay experience: Based on user feedback, I discovered an opportunity to provide a more creative and engaging chess gameplay experience. I plan to explore micro-interactions between pieces, adding animation and motion design to the way they move across the chess board. Each piece will have a unique style, motion, and movement based on the Chessbuds character. This will serve to further differentiate my product, and a more interesting and fun user experience.
Virtual coaching: I learned that many young players prefer a hands-on approach to learning chess from real people. Based on this finding, I have chosen to design a virtual coaching offering in Chessbuds Premium. This feature will allow users to connect virtually with certified chess instructors for 1:1 or group lessons, in a safe and secure environment. Not only does this create a revenue stream for my product, but it facilitates a new medium for learning on the platform.
Expand the Chessbuds universe: Characters and stories are the lifeblood of Chessbuds. They are what kids will relate to most, and what keeps users coming back to my product. I launched Chessbuds with six unique characters, each based off of a chess piece. Moving forward, I plan to continue designing new characters and pieces, building out a Chessbuds universe that is broad and inclusive. Thank you for taking the time to check out my case study. More Chessbuds coming soon!


Chessbuds
Teaching kids the world’s favorite board game
Role:
Founder, product designer
Product:
Web app, website, board game
Duration: 2 years (2021-2023)
Tools:
Figma, Adobe Creative Cloud, Zbrush
Duration:
6 months (July-December 2022)
The story of Chessbuds
Chess is one of the most popular games on earth. It is played by millions each day, over physical boards and digital servers, transcending age, ability, culture, and nationality.
Yet for many kids, chess remains complex, inaccessible, and hard to learn. As a child, I always found chess difficult to grasp. Despite reading strategy books, taking lessons, and going to chess club at my local library, I never felt comfortable with the Game of Kings.
Many years later, I set out to design a product to help young people learn chess. My solution is Chessbuds, a digital user experience to jumpstart the chess journey for children the right way. Come “check” it out!

Design process
I broke this project down into five stages based on the Design Thinking Method.


I. Empathize
I conducted a mix of in-person and online interviews with five volunteers ages 8-12, representing the target audience for my product. I selected participants with a diverse mix of gender identities, socio-economic backgrounds, abilities, and levels of chess experience, from no prior chess knowledge to advanced players.
I leveraged my results to create empathy maps, user personas, and problem statements, and identified pain points and goals of hypothetical users:
Empathy maps


User personas


II. Define
With my user research complete, it was time to Define the product landscape. I conducted a competitive audit of 12 digital products, including a mix of direct and indirect competitors.
After concluding my audit, I used benchmarking to identify the common themes and gaps that existed among existing offerings.
Benchmarking

Kids games (indirect competitors)

Chess platforms (indirect competitors)

Chess platforms for kids (direct competitors)


III. Ideate
Once I had a clear understanding of the competitor landscape, I set about Ideating on a solution. I began by creating a sitemap to chart my product’s IA.
Next, I sketched wireframes for both desktop and mobile screens, drafting 3-5 options for each major page. I converted the most successful sketches into digital wireframes in Figma.
Sitemap

Wireframes

Developing the characters
After I was satisfied with the initial blueprints for my product, I began to think about what would make Chessbuds unique and delightful for users. I kept coming back to the chess pieces — the Pawn, Knight, Bishop, Rook, King and Queen.
I went through a long ideation phase to draft unique and engaging personas for each piece. I conducted benchmark research on what types of characters resonated with my user base, identifying some obvious examples…

Pikachu, Peppe Pig, Bugs Bunny, Mickey Mouse, and Spongebob Squarepants were among the many children’s characters I included in my analysis
Next, I designed a new set of chess pieces. I started by sketching them out on paper, then rendered each illustration digitally in the style of anthropomorphic cartoon animals. I felt this approach would appeal most to my target audience of kids ages 8–15.

Illustrations of the Chessbuds. From left to right — Pawdrick the Pawn, Rook O’Roark, King Leo Longmane, Sir Nigel the Knight, Bishop Bernard, and Queen Beatrix.
Next, I used ZBrush to render each character as a 3D model. I based the height, width, and diameter of each model off its corresponding chess piece, to ensure the renderings would serve as functional pieces in gameplay.

I 3D printed a full set of 34 pieces, testing a few materials until I found a resin that felt durable and pleasing to the touch.

Finally, I worked with a friend who is a skilled craftsman to design and manufacture a beautiful handmade wooden chess board to serve as an MVP. We chose materials, colors, and styles to complement the 3D printed pieces, ensuring a cohesive gameplay experience.

IV. Prototype & test
With my wireframes complete, I created a a low-fidelity prototype to test my product. I conducted usability studies with three test users, organizing my results in an affinity diagram.
I used the feedback gathered during usability studies to derive insights, which informed my next round of design iterations.
Affinity map

Insights

Improve onboarding flow
Make onboarding flow more fun and simple for the user. Redesign the Choose Your Chessbud page to display all characters and familiarize the user with their stories. Offer a selection of pre-made usernames to eliminate the decision-making process of creating an original username.

Enhance gameplay experience
Study competitor chess applications to determine the best format and structure for the gameplay experience. Provide active feedback on quality of chess moves to facilitate learning. Create CTAs for Chat and Game Log, and give players a simple way to Draw or Resign the game.

Progress and incentives
Display progress on ongoing puzzles, lessons, and rank. Keep progress tracking clear and concise. Build out Stars as the user incentive across the platform. Stars are gained by winning games, completing puzzles, and finishing lessons. They are used to level up and unlock pieces.

Offer premium services
Introduce Chessbuds Premium as an optional product upgrade. This subscription service will give users more puzzles and lessons, virtual coaching, and access to an expanded universe of characters and collectibles. Chessbuds Premium will also act as a core revenue generating feature of my product.

Reconfigure navigation
Add bio pic that links to the user profile on the far righthand of the navigation bar. Remove the Home button, and link the Chessbuds logo to the Homepage. Create micro-animations as hover states for each option in the nav.
After implementing these insights and updating my low-fidelity prototype, I was ready to build high-fidelity mockups. I started by creating a sticker sheet to document the elements and components of my design system.
I used Google’s open-source design system, Material 3, to establish formatting guidelines and ensure consistency of components, spacing, and accessibility.
Leveraging my stickersheet and design system, I created a high-fidelity prototype.

V. Implement
I shipped an MVP product to trial users to see how people responded to Chessbuds. This included a demo version of the web app and 3D printed chess sets.
Play game


Inspiration: Chesskid, Lichess.org, Chess.com
Clear and simple user flow to create new game
Ability to review game log, chat, and see live notation
Affordances to Draw or Resign
Unmistakable game clocks indicate which player's turn it is to move
Users may receive feedback and insights during gameplay
Ability to customize game pieces adds creative new layer
Clear and simple user flow to create new game
Ability to review game log, chat, and see live notation
Affordances to Draw or Resign
Unmistakable game clocks indicate which player's turn it is to move
Users may receive feedback and insights during gameplay
Ability to customize game pieces adds creative new layer
Puzzles & lessons


Inspiration: Chesskid, Lichess.org, Chess.com
Leverage storytelling and a simple reward system to promote learning concepts
Receive Stars as incentive for completing lessons and solving puzzles
Chessbuds characters interwoven throughout the user experience
Basic formatting and layouts are consistent across puzzles and lessons
Puzzle of the Day is a popular feature among chess websites and provides recurring new content
Success metrics
After getting Chessbuds into the hands of real users, I gathered the following insights to demonstrate the efficacy of my product:

100%
Reported getting better at chess after using Chessbuds for 1 month

90%
Of beginners said they were more likely to learn to play chess after using Chessbuds

90%
Had a positive experience when using the Chessbuds app and set
Clear and simple user flow to create new game
Ability to review game log, chat, and see live notation
Affordances to Draw or Resign
Unmistakable game clocks indicate which player's turn it is to move
Users may receive feedback and insights during gameplay
Ability to customize game pieces adds creative new layer
Concluding thoughts
When designing for kids, I learned that aesthetics are of the utmost importance. The UX needs to feel highly interactive and engaging to capture the young user’s attention and draw them in. This meant adding motion design, animation, and micro-interactions where appropriate across the platform to keep it lively and fun.
In order to differentiate Chessbuds from competing chess education products, I leveraged the power of storytelling and customized experience. I created a unique set of characters that users may choose from to accompany them along their journey. Each character has its own personality, backstory, and lore, allowing players to engage with chess in a new way. Because each character represents a chess piece, players can collect and use them in real gameplay, a highly popular online gaming convention.



I landed on two main revenue streams for my product: a premium service and e-commerce platform.
While it is completely free to create a Chessbuds account, players who love the product and want to dig deeper have the option to unlock Chessbuds Premium for a monthly/annual subscription fee. The premium service offers users an upgraded experience- access to more puzzles, private coaching, and an expanded universe of collectible pieces and characters.
The Chessbuds Store represents an additional revenue opportunity. The e-commerce platform can be used to purchase chess sets, pieces, boards, and merchandise, bridging the gap between digital and physical gameplay. Inventory is inspired by the Chessbuds characters and artwork, forming a multi-media product that exists beyond the mobile and desktop experience.


Next Steps
Moving forward, I have identified the following next-steps for future product updates and improvements.
Enhanced gameplay experience: Based on user feedback, I discovered an opportunity to provide a more creative and engaging chess gameplay experience. I plan to explore micro-interactions between pieces, adding animation and motion design to the way they move across the chess board. Each piece will have a unique style, motion, and movement based on the Chessbuds character. This will serve to further differentiate my product, and a more interesting and fun user experience.
Virtual coaching: I learned that many young players prefer a hands-on approach to learning chess from real people. Based on this finding, I have chosen to design a virtual coaching offering in Chessbuds Premium. This feature will allow users to connect virtually with certified chess instructors for 1:1 or group lessons, in a safe and secure environment. Not only does this create a revenue stream for my product, but it facilitates a new medium for learning on the platform.
Expand the Chessbuds universe: Characters and stories are the lifeblood of Chessbuds. They are what kids will relate to most, and what keeps users coming back to my product. I launched Chessbuds with six unique characters, each based off of a chess piece. Moving forward, I plan to continue designing new characters and pieces, building out a Chessbuds universe that is broad and inclusive. Thank you for taking the time to check out my case study. More Chessbuds coming soon!


Chessbuds
Teaching kids the world’s favorite board game
Role:
Founder, product designer
Product:
Web app, website, board game
Duration: 2 years (2021-2023)
Tools:
Figma, Adobe Creative Cloud, Zbrush
Duration:
6 months (July-December 2022)
The story of Chessbuds
Chess is one of the most popular games on earth. It is played by millions each day, over physical boards and digital servers, transcending age, ability, culture, and nationality.
Yet for many kids, chess remains complex, inaccessible, and hard to learn. As a child, I always found chess difficult to grasp. Despite reading strategy books, taking lessons, and going to chess club at my local library, I never felt comfortable with the Game of Kings.
Many years later, I set out to design a product to help young people learn chess. My solution is Chessbuds, a digital user experience to jumpstart the chess journey for children the right way. Come “check” it out!

Design process
I broke this project down into five stages based on the Design Thinking Method.


I. Empathize
I conducted a mix of in-person and online interviews with five volunteers ages 8-12, representing the target audience for my product. I selected participants with a diverse mix of gender identities, socio-economic backgrounds, abilities, and levels of chess experience, from no prior chess knowledge to advanced players.
I leveraged my results to create empathy maps, user personas, and problem statements, and identified pain points and goals of hypothetical users:
Empathy maps


User personas


II. Define
With my user research complete, it was time to Define the product landscape. I conducted a competitive audit of 12 digital products, including a mix of direct and indirect competitors.
After concluding my audit, I used benchmarking to identify the common themes and gaps that existed among existing offerings.
Benchmarking

Kids games (indirect competitors)

Chess platforms (indirect competitors)

Chess platforms for kids (direct competitors)


III. Ideate
Once I had a clear understanding of the competitor landscape, I set about Ideating on a solution. I began by creating a sitemap to chart my product’s IA.
Next, I sketched wireframes for both desktop and mobile screens, drafting 3-5 options for each major page. I converted the most successful sketches into digital wireframes in Figma.
Sitemap

Wireframes

Developing the characters
After I was satisfied with the initial blueprints for my product, I began to think about what would make Chessbuds unique and delightful for users. I kept coming back to the chess pieces — the Pawn, Knight, Bishop, Rook, King and Queen.
I went through a long ideation phase to draft unique and engaging personas for each piece. I conducted benchmark research on what types of characters resonated with my user base, identifying some obvious examples…

Pikachu, Peppe Pig, Bugs Bunny, Mickey Mouse, and Spongebob Squarepants were among the many children’s characters I included in my analysis
Next, I designed a new set of chess pieces. I started by sketching them out on paper, then rendered each illustration digitally in the style of anthropomorphic cartoon animals. I felt this approach would appeal most to my target audience of kids ages 8–15.

Illustrations of the Chessbuds. From left to right — Pawdrick the Pawn, Rook O’Roark, King Leo Longmane, Sir Nigel the Knight, Bishop Bernard, and Queen Beatrix.
I used ZBrush to render each character as a 3D model. I based the height, width, and diameter of each model off its corresponding chess piece, to ensure the renderings would serve as functional pieces in gameplay.

I 3D printed a full set of 34 pieces, testing a few materials until I found a resin that felt durable and pleasing to the touch.

Finally, I worked with a friend who is a skilled craftsman to design and manufacture a beautiful handmade wooden chess board to serve as an MVP. We chose materials, colors, and styles to complement the 3D printed pieces, ensuring a cohesive gameplay experience.

IV. Prototype & test
With my wireframes complete, I created a a low-fidelity prototype to test my product. I conducted usability studies with three test users, organizing my results in an affinity diagram.
I used the feedback gathered during usability studies to derive insights, which informed my next round of design iterations.
Affinity map

Insights

Improve onboarding flow
Make onboarding flow more fun and simple for the user. Redesign the Choose Your Chessbud page to display all characters and familiarize the user with their stories. Offer a selection of pre-made usernames to eliminate the decision-making process of creating an original username.

Enhance gameplay experience
Study competitor chess applications to determine the best format and structure for the gameplay experience. Provide active feedback on quality of chess moves to facilitate learning. Create CTAs for Chat and Game Log, and give players a simple way to Draw or Resign the game.

Progress and incentives
Display progress on ongoing puzzles, lessons, and rank. Keep progress tracking clear and concise. Build out Stars as the user incentive across the platform. Stars are gained by winning games, completing puzzles, and finishing lessons. They are used to level up and unlock pieces.

Offer premium services
Introduce Chessbuds Premium as an optional product upgrade. This subscription service will give users more puzzles and lessons, virtual coaching, and access to an expanded universe of characters and collectibles. Chessbuds Premium will also act as a core revenue generating feature of my product.

Reconfigure navigation
Add bio pic that links to the user profile on the far righthand of the navigation bar. Remove the Home button, and link the Chessbuds logo to the Homepage. Create micro-animations as hover states for each option in the nav.
After implementing these insights and updating my low-fidelity prototype, I was ready to build high-fidelity mockups. I started by creating a sticker sheet to document the elements and components of my design system.
I used Google’s open-source design system, Material 3, to establish formatting guidelines and ensure consistency of components, spacing, and accessibility.
Leveraging my stickersheet and design system, I created a high-fidelity prototype.

V. Implement
I shipped an MVP product to trial users to see how people responded to Chessbuds. This included a demo version of the web app and 3D printed chess sets.
Play game


Inspiration: Chesskid, Lichess.org, Chess.com
Clear and simple user flow to create new game
Ability to review game log, chat, and see live notation
Affordances to Draw or Resign
Unmistakable game clocks indicate which player's turn it is to move
Users may receive feedback and insights during gameplay
Ability to customize game pieces adds creative new layer
Clear and simple user flow to create new game
Ability to review game log, chat, and see live notation
Affordances to Draw or Resign
Unmistakable game clocks indicate which player's turn it is to move
Users may receive feedback and insights during gameplay
Ability to customize game pieces adds creative new layer
Puzzles & lessons


Inspiration: Chesskid, Lichess.org, Chess.com
Leverage storytelling and a simple reward system to promote learning concepts
Receive Stars as incentive for completing lessons and solving puzzles
Chessbuds characters interwoven throughout the user experience
Basic formatting and layouts are consistent across puzzles and lessons
Puzzle of the Day is a popular feature among chess websites and provides recurring new content
Success metrics
After getting Chessbuds into the hands of real users, I gathered the following insights to demonstrate the efficacy of my product:

100%
Reported getting better at chess after using Chessbuds for 1 month

90%
Of beginners said they were more likely to learn to play chess after using Chessbuds

90%
Had a positive experience when using the Chessbuds app and set
Clear and simple user flow to create new game
Ability to review game log, chat, and see live notation
Affordances to Draw or Resign
Unmistakable game clocks indicate which player's turn it is to move
Users may receive feedback and insights during gameplay
Ability to customize game pieces adds creative new layer
Concluding thoughts
When designing for kids, I learned that aesthetics are of the utmost importance. The UX needs to feel highly interactive and engaging to capture the young user’s attention and draw them in. This meant adding motion design, animation, and micro-interactions where appropriate across the platform to keep it lively and fun.
In order to differentiate Chessbuds from competing chess education products, I leveraged the power of storytelling and customized experience. I created a unique set of characters that users may choose from to accompany them along their journey. Each character has its own personality, backstory, and lore, allowing players to engage with chess in a new way. Because each character represents a chess piece, players can collect and use them in real gameplay, a highly popular online gaming convention.



I landed on two main revenue streams for my product: a premium service and e-commerce platform.
While it is completely free to create a Chessbuds account, players who love the product and want to dig deeper have the option to unlock Chessbuds Premium for a monthly/annual subscription fee. The premium service offers users an upgraded experience- access to more puzzles, private coaching, and an expanded universe of collectible pieces and characters.
The Chessbuds Store represents an additional revenue opportunity. The e-commerce platform can be used to purchase chess sets, pieces, boards, and merchandise, bridging the gap between digital and physical gameplay. Inventory is inspired by the Chessbuds characters and artwork, forming a multi-media product that exists beyond the mobile and desktop experience.


Next Steps
Moving forward, I have identified the following next-steps for future product updates and improvements.
Enhanced gameplay experience: Based on user feedback, I discovered an opportunity to provide a more creative and engaging chess gameplay experience. I plan to explore micro-interactions between pieces, adding animation and motion design to the way they move across the chess board. Each piece will have a unique style, motion, and movement based on the Chessbuds character. This will serve to further differentiate my product, and a more interesting and fun user experience.
Virtual coaching: I learned that many young players prefer a hands-on approach to learning chess from real people. Based on this finding, I have chosen to design a virtual coaching offering in Chessbuds Premium. This feature will allow users to connect virtually with certified chess instructors for 1:1 or group lessons, in a safe and secure environment. Not only does this create a revenue stream for my product, but it facilitates a new medium for learning on the platform.
Expand the Chessbuds universe: Characters and stories are the lifeblood of Chessbuds. They are what kids will relate to most, and what keeps users coming back to my product. I launched Chessbuds with six unique characters, each based off of a chess piece. Moving forward, I plan to continue designing new characters and pieces, building out a Chessbuds universe that is broad and inclusive. Thank you for taking the time to check out my case study. More Chessbuds coming soon!

